A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Something went wrong on Customised Element Block ?
sounds like the allowed types for the FormEmement content type hasn't been updated to allow it. Try restarting the app or if that doesn't work go in the admin area in the content types manager and on the [Forms] Form container click revert to default in case the model has come out of sync. Hopefully that will fix
Thanks Scott. Checked out the Admin page, reverted to default the container and found an old customized element with a warining icon saying the code is not available. Then after removed the element from the container, the published website looks fine now. But still could not remove that element from content type page, it thrown an error with "Pages of this type exist "(I did remove the element from its container and there is no other place using the element). Not sure why. But anyway the major problem has been resolved. :)
@Daniel I would like to check out the content of Recycle Bin. Really do not know how to do it.. :)
I can see it is under Root --> Recycle Bin on Admin Access Rights Page. But how to display the removed items? Could you advice?
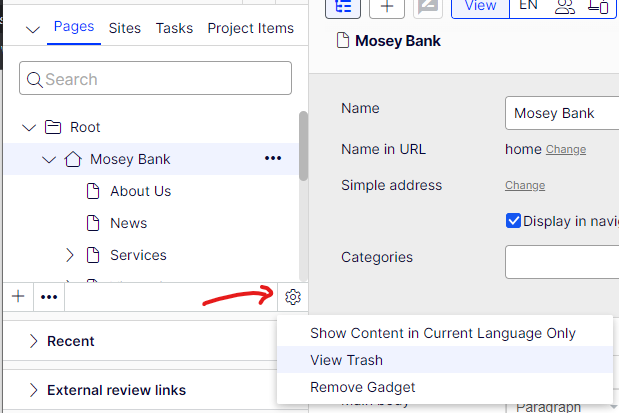
In the bottom right of the page tree widget, click the gear icon and then "View Trash":

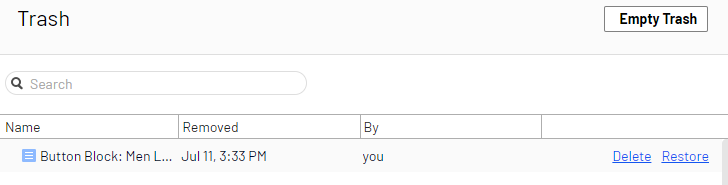
Once in there, if you hover over an element you should have an option to Delete or Restore:

See also: https://support.optimizely.com/hc/en-us/articles/4413192322701-Deleting-and-restoring-content

Hi guys,
I was wondering that in what situation, would the Editor give this error when clicking publish?
Trying to add an existing customized ElementBlock element to an existing Form container. It thrown this error with the red icon next to the Publish button and stopped the publishing.
The CustomizedElementBlock had been tested in another machine without errors.
In this env, after pulling the latest code and ran the project, I can see the new elementBlock under the Forms Elements as an extendedElement and also I can drag it and drop into the existed form container. But just at the time right after dropping it, the Red icon with the erro msg shown up.
Something went wrong.
Not sure what's the problem.