Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
Customize form success message via code in forms 5.7.x
I've tried to add a custom message like you did, and it still works for me. You can see it here:

Could you provide your full custom code, so that we can investigate more?
Hi Manh,
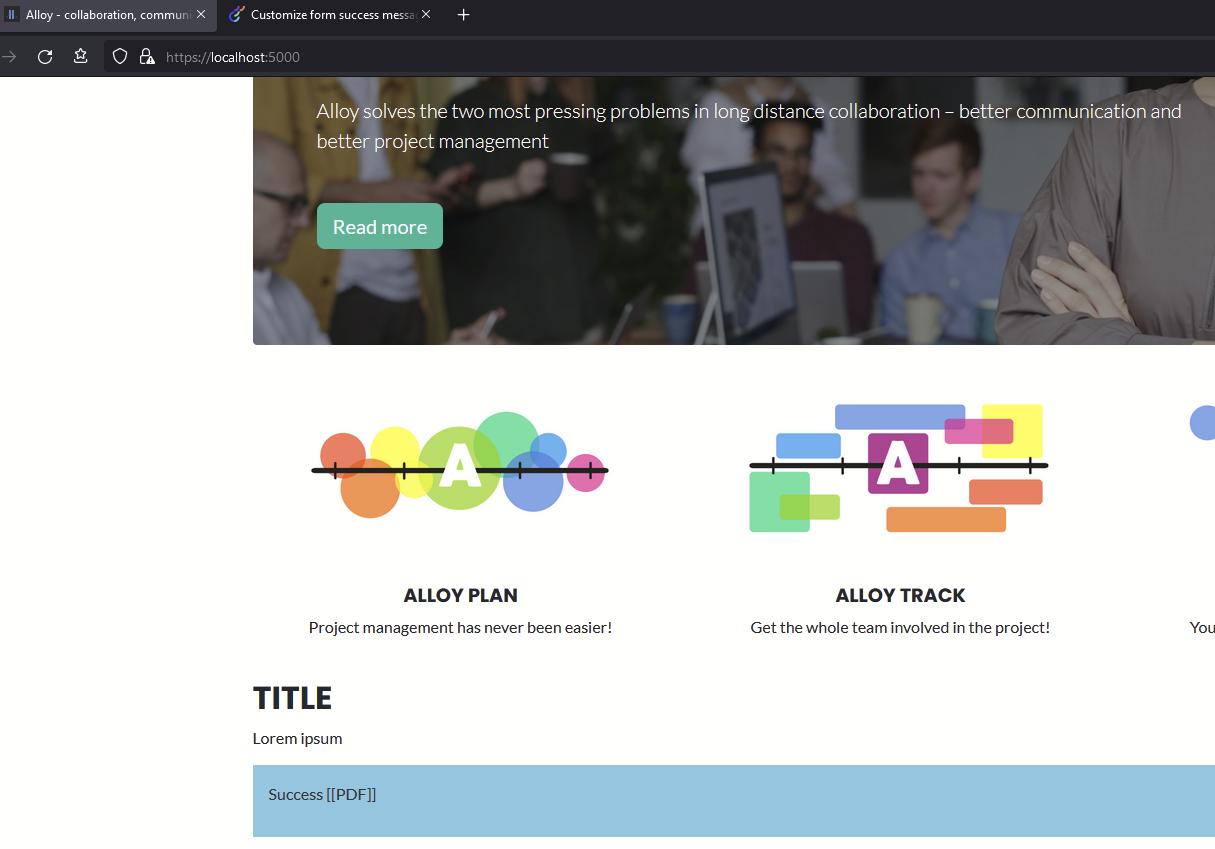
We must be doing something differently. I setup a blank net core alloy sample and it is still not replacing the value:


Let me know how I can send code over.
Please send your code and your issue details to support@optimizely.com, or submit this form https://support.optimizely.com/hc/en-us/requests/new. Then we will create a support case to investigate it.
Thank you!
Just in case it helps anyone else, this was a change that was introduced in forms 5.6.0.
Support replied with the following:
Because the message is now pre-render on DOM, the client can utilize client-side script to change the success message based on submitting data.
var $form = $('.EPiServerForms:eq(0), [data-f-type="form"]:first')
$form.on("formsSubmitted", function (e) {
// Logic to get the success message and replace with data here
console.log(e);
})
Noted that the FormData in the event args is a type from the browser which already serialized so you have to parse to a request to view it.
When looking at the json object of the formsSubmitted, it still contains the code replaced message. It's just not replacing the final html.
Our solution was adding the following script to the page:
<script type="application/javascript">
window.addEventListener('load', (event) => {
if (typeof $$epiforms !== 'undefined')
{
$$epiforms(document).ready(function myfunction()
{
$$epiforms(".classOfFormContainer .EPiServerForms").on("formsSubmitted",function(e)
{
//get successMessageElement
var successMessageElement = document.querySelector('#Success__Message__' + e.workingFormInfo.Id);
//replace successMessageElement html
successMessageElement.innerHTML = e.returnedResult.message;
});
});
}
});
</script>
This will replace the success message html with the code generated one that has the token replaced.

Hi all,
We had logic to add a custom link to the success submission message based off the example here: https://world.optimizely.com/forum/developer-forum/CMS/Thread-Container/2016/6/forms---customise-quotdisplay-message-after-form-submissionquot/
This however, has been broken with the latest form package that is required to fix a vulnerability.
The code still executes. You can see the default message with the [[PDF]] token that should be replaced.
And I can see the message being updated with the PDF url before being sent to the base.BuildReturnResultForSubmitAction
However, only the initial message is displayed, ignoring the updated value via code:
Is this a bug or is there a new way to do this in the latest version of forms?