Extending the HyperLink with custom field
[EditorDescriptorRegistration(TargetType = typeof (string), UIHint = "HyperLink",
EditorDescriptorBehavior = EditorDescriptorBehavior.OverrideDefault)]
public class LinkEditorDescriptor : EditorDescriptor
{
private readonly LocalizationService _localizationService;
public LinkEditorDescriptor() : this(LocalizationService.Current)
{
}
public LinkEditorDescriptor(LocalizationService localizationService)
{
_localizationService = localizationService;
}
public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable<Attribute> attributes)
{
base.ModifyMetadata(metadata, attributes);
IEnumerable<IContentRepositoryDescriptor> allInstances =
ServiceLocator.Current.GetAllInstances<IContentRepositoryDescriptor>();
List<HyperLinkModel> list = (
from r in allInstances
orderby r.SortOrder
where r.LinkableTypes != null && r.LinkableTypes.Count() > 0
select new HyperLinkModel
{
Name = r.CustomSelectTitle ?? r.Name,
Roots = r.Roots,
WidgetType = "epi-cms/widget/ContentSelector",
LinkableTypes = r.LinkableTypes,
SearchArea = r.SearchArea
}).ToList<HyperLinkModel>();
list.InsertRange(list.Count, new[]
{
new HyperLinkModel
{
Name = "Email",
Title = _localizationService.GetString("/episerver/cms/widget/editlink/emailtooltip"),
DisplayName = _localizationService.GetString("/episerver/cms/widget/editlink/email"),
WidgetType = "epi-cms/form/EmailValidationTextBox"
},
new HyperLinkModel
{
Name = "ExternalLink",
Title = _localizationService.GetString("/episerver/cms/widget/editlink/externallinktooltip"),
DisplayName = _localizationService.GetString("/episerver/cms/widget/editlink/externallink"),
WidgetType = "epi-cms/form/UrlValidationTextBox"
},
new HyperLinkModel
{
Name = "FreeTextLink",
Title = "Other links",
DisplayName = "Other",
WidgetType = "alloy/TextBoxMustHaveValue"
},
new HyperLinkModel
{
Name = "Anchor",
Title = _localizationService.GetString("/episerver/cms/widget/editlink/anchortooltip"),
DisplayName = _localizationService.GetString("/episerver/cms/widget/editlink/anchor"),
WidgetType = "epi-cms/form/AnchorSelectionEditor",
Invisible = true
}
});
metadata.EditorConfiguration["providers"] = list;
metadata.GroupName = "Href";
metadata.GroupSettings = new GroupSettings
{
Name = metadata.GroupName,
ClientLayoutClass = "epi.shell.layout.LayoutContainer",
DisplayUI = true
};
metadata.ClientEditingClass = "epi-cms/widget/HyperLinkSelector";
}
}
internal class HyperLinkModel
{
public string Name { get; set; }
public string DisplayName { get; set; }
public string Title { get; set; }
public IEnumerable<ContentReference> Roots { get; set; }
public string WidgetType { get; set; }
public IEnumerable<Type> LinkableTypes { get; set; }
public bool Invisible { get; set; }
public string SearchArea { get; set; }
}
}I needed to create my own HyperLinkModel since its internal
Then I needed to create a dojo class like this
define("alloy/TextBoxMustHaveValue", [
"dojo/_base/declare",
"dojo/_base/lang",
"dojox/validate/web",
"dijit/form/ValidationTextBox",
// Resources
"epi/i18n!epi/cms/nls/episerver.cms.form.emailvalidation"
], function (
declare,
lang,
validator,
ValidationTextBox,
// Resources
resources
) {
return declare([ValidationTextBox], {
// summary:
// Represents the email input textbox.
// tags:
// internal
validator: function (value, constraints) {
// summary:
// Validate the text input with email address validation.
// tags:
// overrided
return (!this.required && this._isEmpty(value)) || (!this._isEmpty(value));
},
invalidMessage: resources.invalidmessage
});
});And then register the path in modules.config
<dojo>
<!-- Add a mapping from alloy to ~/ClientResources/Scripts to the dojo loader configuration -->
<paths>
<add name="alloy" path="Scripts" />
</paths>
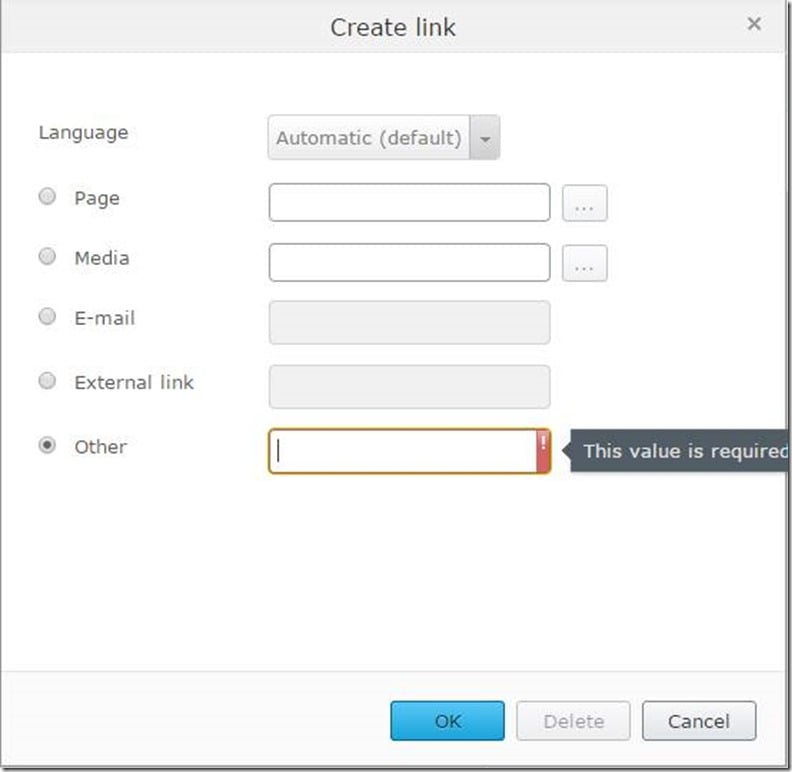
</dojo>And then the result


Nice! I really have to look into all this dojo stuff.
Thanks for sharing, Anders :-)
Hi. Thank you for a great post. It have bee very helpful in several cases.
Unfortunatly, the email link-fuction is not woking preoperly after upgrading to Episerver 10.7 when including a similar EditorDescriptorRegistration extension as above. In particular the "malto:"-prefix is no longer added. So for instance, an email link looks like the following.
Email link
So an editor needs to add the "emailto:"-prefix manually i HTML view.
Has anyone else experienced this behavior?
I have been troulbeshooting this and testing several scenarios. Removing the EditorDescriptorRegistration extension will make everything work as it supposed to. But it seems that the path to the email link widget file has been changed. So the following path is not correct and the js-files are not uploaded in the browser as they did before.
WidgetType = "epi-cms/form/EmailValidationTextBox"So the question is what is the new correct path? Any ideas?
Thank you
I ran into the same problem as Ayman when using this solution, in my case on a 9.7 site.
To fix this I had to add a new property to the HyperLinkModel class:
And then on the HyperLinkModel for Email set the addMailTo setting to true, since this is false by default:
/David
We're using this solution in our project and it has been working fine in version 7.7 After upgrading to CMS 11.6 the link selection dialog is shown blank. The console shows the following errors:
Any ideas? Have you tested the solution in the newest version Anders?
Hi. We are trying to use this same solution in our project too, but we are having the same or similar results as Kenia mentioned, our dialog box is shown in blank as well.
Kenia, Did you find a way to solved this? or is there any other (if exist...) kind of development to achieve this?
Regards!
Did anyone crack this?
For an updated version of the code that works for CMS 11, see this post:
https://ynze.hashnode.dev/extending-the-hyperlink-editor-in-version-11
Any updates for CMS12? For me, the Url is shown as a normal block on the page instead of Url Selector window, what can be wrong?
Any updates for CMS12? For me, the Url is shown as a normal block on the page instead of Url Selector window, what can be wrong?
Any updates for CMS12? instead of Url Selector window, what can be wrong?
The CustomUrl property is shown as a normal block on the page:
Instead of Link Editor window after clicking "Add link"
What I should implement or change for CMS 12?
Any news for CMS12? Seems to be deserted.
I wanted to add a selector (rel= follow, nofollow) to every link. For the Link property we used Geta's extension DataLink and for the TinyMCE RTE Link I twisted the epi-addon-tinymce/plugins/epi-link/epi-link a bit.
Would be much nicer to define or extend a custom link on one place and use it as block property and in the RTE.