Episerver - update 153
New releases of Episerver Forms, Episerver Commerce and support for Visual Studio 2017. Bug fixes for Exact and Eloqua Marketing Automation connectors.
The update applies to Episerver projects version 7.5 and higher, and contains finalized work items included in the latest iteration. Continuous release updates are cumulative to include previous updates. Episerver supports all platform updates and strongly recommends that you keep ongoing projects up-to-date. You can install the updates from the Episerver NuGet feed.
Main packages
This release information lists updated main package versions for the Episerver platform. When a release is built, other dependent packages also may be bumped to new versions, although they contain no publicly visible changes. This is done to avoid dependency errors. When you upgrade, NuGet alerts you to upgrade related packages to the required versions. For Commerce, it is important to ensure that you are running the same version of CMS and Commerce, both in the front-end and back-end applications.
Updated main packages
Click a package in the list to see work item details.
Episerver CMS Core
New feature:
-
- Support for Visual Studio 2017. See Per Bjurström's blog post Support for Visual Studio 2017.
Episerver Commerce
New features:
-
- COM-72 Quicksilver support for package and bundle
Allows a user to add package and bundle content to the fashion catalog in Quicksilver. A predefined package has been also been added to the Womens clothing category, as well as a bundle in the Mens section.
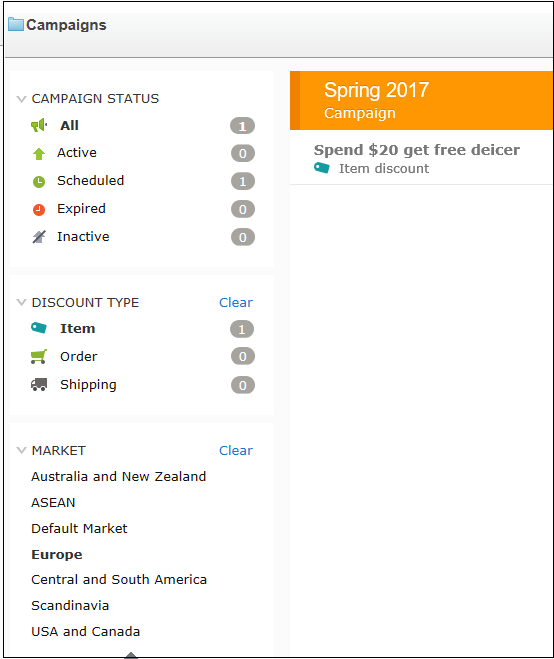
- COM-54 List campaigns: Facets
Introduces campaign and discount facet information to the Campaign view, which helps the user to filter campaigns and discounts.
The new facets in the left panel help users to find campaigns and discounts of interest by selecting any combination of
- Campaign status
- Discount type
- Campaign market
If you select a facet, it becomes bold, and the center of the view is refreshed, showing only campaigns and discounts that include the facet. The number next to each facet indicates the number of campaigns and discounts to which the selected facets apply.

- COM-3440 [Recommendations] Public beta release
Public beta release of the Episerver Recommendation package. This package contains a .NET API that can be used to communicate with the behavioral product recommendations system included in Episerver Perform. It can be used to both send tracking request as well as to receive product recommendations. See Recommendations [Beta] for more information.
- COM-72 Quicksilver support for package and bundle
Episerver Forms
New feature:
-
- AFORM-944 FormElement: Make it easier to change big-icon in create Block List and small-icon in ToolBar
Currently, it is hard to change the form element big icon in Block browser. Since form elements inherit from block data, we should allow use of the ImageUrl attribute to specify the icon of form elements like other block types.
For small icon in Form Element widget, it's easy to change the default one by override css class, for example:.epi-forms-icon.epi-forms-icon--small.epi-forms-mycustomelementblock__icon { background:url(images/mycustomelemeticon.png) 0px 0px no-repeat }
- AFORM-944 FormElement: Make it easier to change big-icon in create Block List and small-icon in ToolBar
Episerver add-ons
- EPiServer.MarketingAutomationIntegration.ExactTarget 1.3.1
- EPiServer.MarketingAutomationIntegration.Eloqua 1.4.1
Important notifications
- Update 150 included breaking changes for Episerver Service API 3.
- Update 141 included breaking changes for Episerver Languages 3.
- Update 134 included breaking changes for Episerver CMS 10, Episerver Commerce 10 and Episerver Forms 4.
- Update 118 included breaking changes for Episerver Forms 3 and Episerver Languages 2.
- Update 114 included breaking changes for Episerver Find 12.
- Update 108 included breaking changes for Episerver Forms 2.
- Update 94 included breaking changes for Episerver Mail 8.
- Update 89 included breaking changes for Episerver Find 11.
- Update 83 included breaking changes for Episerver Commerce 9.
- For previous notifications, see update 83.
Related topics
- Release notes. Latest changes with work item details.
- New features in Episerver. Summary of new functionality.
- Installing Episerver updates. Adding the NuGet feed and installing updates.
- The Episerver continuous release process. Deployment options for continuous releases.
- Releasing beta features. Beta releases and how to enable them.
- Issues with NuGet package updates. Fix dependency issues when not using Visual Studio 2015.
Last updated: Mar 06, 2017
