Episerver AJAX and standard MVC calls with Localization
This post is inspired by Stefan’s solution here.
Recently I was involved in a project replacing a custom translation solution on a client’s site with a more standard Episerver solution using Episerver Languages to translate content and DblocalizationProvider for static text.
One issue we ran into was with API calls and AJAX requests. The site is an ecommerce site and there were several places where requests where directed through a standard mvc controller/action route, rather than going through Episerver content routing. This proved problematic when attempting to return translated content such as error messages as we found the current culture was lost and the site was using the default culture.
We settled on using an ActionFilter to retrieve the language code from the url. Initially we had used Stefan’s implementation tailored to AJAX calls. However, we ran into further issues as a payment gateway implementation was using an api method as it’s return url in order to process the payment status and either complete the order or return an error message. This we created something that would retrieve the language code from any request.
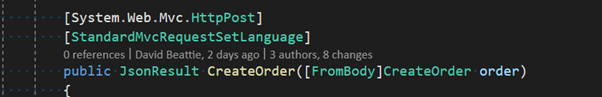
public class StandardMvcRequestSetLanguageAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (filterContext?.RequestContext?.HttpContext.Request == null)
{
return;
}
HttpRequestBase httpRequest = filterContext.RequestContext.HttpContext.Request;
if (filterContext.RequestContext.RouteData.Values["language"] != null)
{
var lang = filterContext.RequestContext.RouteData.Values["language"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.GetCultureInfo(lang);
}
}
}

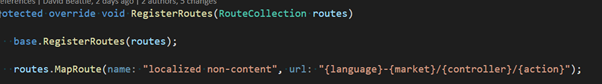
We then discovered that Episerver wasn’t supported localized urls for non content paths (it’s perfectly fine for links to content that goes through Episerver’s routing.) Therefore we also registered a basic path with the language code in. Our ajax calls and the return urls for our payment gateway were now able to return translated error or success messages.


Nice post David!