Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
- Add-ons
- Architecture
- BLOB providers
- Caching
- Client resources
- Configuration
- Configuring .NET SignalR
- Configuring episerver
- Configuring episerver.basicAuthentication
- Configuring episerver.dataStore
- Configuring episerver.framework
- Configuring episerver.packaging
- Configuring episerver.search
- Configuring episerver.shell
- Configuring Image Service
- Configuring link validation
- Configuring Live Monitor
- Configuring module.config
- Configuring staticFile
- Reading application settings programmatically
- Content
- Providers
- Properties
- Built-in property types
- Built-in auto-suggestion editor
- Restricting content types in properties
- Single or multiple list options
- Writing custom attributes
- Custom properties
- Property attributes
- Property controls
- Property settings
- Assets and media
- Content assets and folders
- Custom editing preview for media
- Media types and templates
- Working with media
- Synchronization
- Selecting content
- Refactoring content type classes
- Persisting IContent instances
- Block types and templates
- Content
- Content Type attributes
- Converting page types for pages
- Creating a page programmatically
- Creating page templates and block controls
- Edit hints in MVC
- IContentRepository/DataFactory interface
- Links
- Localizing the user interface
- Page types and templates
- Deployment
- About the database
- Deployment Center
- Deployment scenarios
- Development environment
- Mirroring
- Planning deployments
- Setting up multiple sites
- Dynamic content
- Configuring dynamic content
- Creating a Hello World dynamic content
- Creating a plug-in
- Creating UI settings for dynamic content
- Using the interfaces
- Dynamic data store
- Editing
- EPiServer CMO
- Installing and configuring the aggregation service
- Integrating EPiServer CMO with external applications
- Configuring Live Monitor for multiple bindings
- Configuring the statistics handler
- Event management
- Globalization
- Initialization
- Localization
- Logging
- Personalization
- Rendering
- Adding edit hints without using Property web control
- Creating a main menu
- Creating a submenu
- Display channels
- Display options
- Navigation menus and listings
- Selecting template based on tag
- Template descriptor
- Using data source controls
- Reports
- Routing
- Scheduled jobs
- Search
- About EPiServer Full-Text Search Client
- About EPiServer Full-Text Search Service
- Adding search providers
- Configuring EPiServer Full-Text Search Client
- Configuring EPiServer Full-Text Search Service
- Installing and deploying Search Service
- Search integration
- Searching and filtering
- Searching for pages based on page type
- Security
- AspNet Identity OWIN authentication
- Authentication and authorization
- Configuring Active Directory membership provider
- Configuring Web Services authentication
- Federated security
- Forms authentication
- Managing cookies on the website
- Mixed mode OWIN authentication
- OWIN authentication
- Permissions to functions
- Protecting users from session hijacking
- Recommendations for ASP.NET security settings
- Securing edit and admin user interfaces
- Virtual roles
- User interface
- Command Pattern
- Context-sensitive components
- Creating a component
- Describing content in the UI
- Developing gadgets
- Dialogs
- Drag-and-drop
- Extending edit view
- Extending the navigation
- Introduction to Dojo
- Message service pool
- Object editing
- Publish and subscribe messaging system
- Service locator
- Shell profile
- Store architecture
- Technical overview
- Using jQuery
- Views
- Virtual path providers
- Workflows
- XForms
Creating a plug-in
Table of contents
- Introduction
- About the DynamicContentPlugIn Attribute
- Creating a Dynamic Content Plugin by Using the DynamicContentPlugIn Attribute
- About the Result
Introduction
EPiServer CMS has a class attribute to simplify the development and registration of a Dynamic Content class. One benefit of using the DynamicContentPlugin attribute is that you eliminate the need to manually register your Dynamic Content class in the episerver section of web.config. Only classes that implement EPiServer.DynamicContent.IDynamicContentBase may be decorated with this attribute, otherwise the application will throw an exception during startup. However, decorated classes that derive from System.Web.UI.Control will implicitly implement IDynamicContent.
About the DynamicContentPlugIn attribute
DisplayName and Description
As with any other plugins, DisplayName is a string used to identify the plugin in lists and Description is a short text that describes what the Dynamic Content type does.
Url, UrlFromUI, UrlFromUtil
The path to the user control that handles editing of the Dynamic Content type. You only have to provide one of these values, choose the attribute that best matches the location of your editing control, use UrlFromUI if the control is located somewhere below the UI folder. The UrlFromUI and UrlFromUtil attributes require relative URLs and the Url attribute should have a application relative URL (~/SomeFolder/MyEditControl.ascx).
If you develop your Dynamic Content plugin as a Control you may choose to not define values for any of the URL attributes, this causes the application to automatically generate a control for editing your Dynamic Content settings.
ViewUrl
The path to the user control used to render the Dynamic Content type for visitors. This URL can point to the Dynamic Content plugin itself provided it is implemented as a User Control.
Creating a dynamic content plugin by Using the DynamicContentPlugIn attribute
Here is an example of a class inheriting from UserControl that is decorated with the DynamicContentPlugIn attribute. Since the class inherits from UserControl you do not have to implement any interfaces, an implicit implementation of IDynamicContentControl is automatically generated based on the settings of the DynamicContentPlugIn attribute and the class public properties.
- System.Int32
- System.String
- System.Bool
- EPiServer.Core.PageReference
- Types derived from EPiServer.Core.PropertyData
[DynamicContentPlugIn(
DisplayName = "UserControlDynamicContentPlugin",
Description = "Example of a Dynamic Content plugin as a user control.",
ViewUrl = "~/Examples/UserControlDynamicContentPlugin.ascx")]
public partial class UserControlDynamicContentPlugin : UserControl
{
// Properties of the following basic types that have public getters
// and setters are supported by the autogenerated edit interface.
public string MyString { get; set; }
public int MyInt { get; set; }
public bool MyBool { get; set; }
// The same is true for EPiServer.Core.PageReference...
public PageReference MyPageReference { get; set; }
// ...and types inheriting from EPiServer.Core.PropertyData,
// illustrated here with PropertyString.
public PropertyString MyPropertyString { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataBind();
}
}
}The markup of the user control is very basic and is just for illustrational purposes as shown in the following example:
<%# MyString %>
<%# MyInt %>
<%# MyBool %>
<%# MyPageReference %>
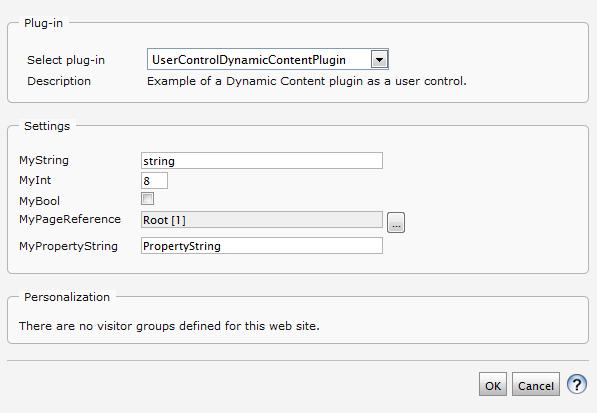
<%# MyPropertyString %>Because the class is decorated with the DynamicContentPlugIn attribute the plugin is automatically registered and ready for use when the application starts. The following example shows how the plugin looks like in the editorial interface:

The following example shows how the output looks for a visitor:

Last updated: Mar 31, 2014
