Customizing the TinyMCE editor
TinyMCE editor version 3.5.11
Note: For information about creating the client-side code of a TinyMCE plug-in, see the public TinyMCE website.
One or more of the following ways let you configure which CSS files the TinyMCE editor loads and uses.
- Content CSS Path setting in the TinyMCE editor.
To change the Content CSS Path setting, do any of the following:
- Create global settings set containing the Content CSS Path value you want and select it from the drop-down list.
- Select the Use custom settings radio button and set the Content CSS Path value.
XHTML string properties let you define settings for the TinyMCE editor. These settings are available on the Page Type tab in admin mode. Click on the name of page type that contains the property, click the property’s name and select the Custom Settings tab.
Custom and global settings are essentially the same, except that global settings can be reused for several XHTML properties. After you define a global settings set, it is available in the Use global settings drop-down for all XHTML string properties.
- As a setting in web.config. If no property is set, the fallback uses the setting uiEditorCssPaths in web.config. This setting is in the form of a comma-separated list of paths to the style sheets. The web.config setting is used if no property on the page is set to point out alternative style sheets.
XML Excerpt of a web.config assigning alternative style sheets:
<episerver> <applicationSettings ... uiEditorCssPaths="~/Templates/Public/Styles/Glossy/Editor.css" /> </episerver> - As a dynamic or standard page property. The property must be named UIEditorCssPaths and have a comma-separated list of paths to the style sheets. Setting in-page or dynamic properties override the correlating property in web.config.
Sample of a comma-separated css-path list:
~/Templates/Public/Styles/Glossy/Editor.css, ~/Templates/Public/Styles/Glossy/Editor2.css
Extending the CSS file with EPiServer attributes
To define the editor’s Styles and how element-specific classes are handled, use the following EPiServer attirbutes.
- ChangeElementType. Lets you apply a class and change the element type for text block elements (p, h1, h2, and so on). For example:
h2.italic { ChangeElementType: true; EditMenuName: Heading 2 Italic; font-style: italic; }When you apply element-specific classes (such as p.myClass), you only can apply it to elements that have the correct type. For example, if you apply p.myClass to a h1 element, nothing happens.
- EditMenuTitle. Adds a new heading in the drop-down menu.
- EditMenuName. Adds the menu items under its parent heading.
Note: The Styles tool shows styles in the order you defined them in the CSS file. Also, you should replace spaces with underscores in EditMenuName and EditMenuTitle values.
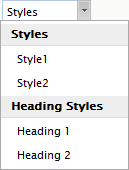
The following example shows the CSS menu attributes code and resulting drop-down menu.
.style1 { EditMenuName: Style1; } .style2 { EditMenuName: Style2; } h1 { EditMenuTitle: Heading Styles; EditMenuName: Heading 1; } h2 { EditMenuName: Heading 2; }
Localizing a styles menu
The following procedure shows how to localize the values of your EditMenuName and EditMenuTitle attributes.
- Add translations to an XML file in the lang folder.
- Create a new element at language_root/editorstyleoptions.
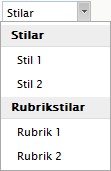
- Add the translation strings as children of the new element. The following example shows the XML code and resulting drop-down menu when the editor selects the Swedish style sheet.
<language name="svenska" id="sv"> <editorstyleoptions> <style1>Stil 1</style1> <style2>Stil 2</style2> <heading_styles>Rubrikstilar</heading_styles> <heading_1>Rubrik 1</heading_1> <heading_2>Rubrik 2</heading_2> </editorstyleoptions> ... </language>
Adding a TinyMCE plug-in
Step 1: Adding the JavaScript
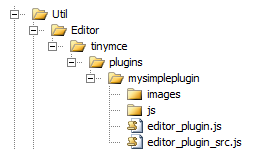
The TinyMCE version included in EPiServer CMS is located in ~/Util/Editor/tinymce. Add your plug-in files to the subfolder plugins. Because ~/Util/ is a virtual path pointing to C:\Program Files, you should not add the JavaScript files (and possibly dialog files) there. You have the following options:
- Add a physical folder structure from site root, /Util/Editor/tinymce/plugins, where you place your plug-in files.

The plug-in folder you create should have the same name as the name of the plug-in added to TinyMCE PluginManager and the main JavaScript files responsible for registering the plug-in are named editor_plugin.js and editor_plugin_src.js where the first should be a compressed version of the last. For information about development of TinyMCE plug-ins, see the TinyMCE website, where file and folder naming also is explained in more detail.
- Add another virtual path pointing to either ~/Util/ folder or directly to ~/Util/Editor/tinymce/plugins, as shown in the following XML example.
<add name="TinyMCEPlugins" virtualPath="~/Util/Editor/tinymce/plugins" physicalPath="C:\MyTinyMCEPlugins" type="EPiServer.Web.Hosting.VirtualPathNonUnifiedProvider, EPiServer.Framework" />If you add a virtual path, remember that the last VPP added is the first one called when the system looks for files, so you should add your new VPP in the beginning of all VPPs.
Step 2: Creating an empty class with TinyMCEPlugIn attribute
EPiServer CMS plug-ins have an empty class with the attribute, so you must create a new class when you create a new plug-in. The following plug-in attributes (with examples) contain data that EPiServer CMS needs to correctly show the plug-in in edit view and Admin view. If a plug-in has one or more buttons, use TinyMCEPluginButton; if not, use TinyMCEPluginNonVisual.
- TinyMCEPluginButton
[TinyMCEPluginButton(PlugInName = “mybutton", ButtonName = "mybutton", GroupName = "misc", LanguagePath = "/admin/tinymce/plugins/mypluginwithbutton/mybutton", IconUrl = "Editor/tinymce/plugins/mypluginwithbutton/mybutton.gif")] public class mob { }
TinyMCEPluginNonVisual -
[TinyMCEPluginNonVisual(LanguagePath = "/admin/tinymce/plugins/mysimpleplugin", PlugInName = "mysimpleplugin"] public class MySimplePlugin { }
TinyMCEPlugin properties
- PlugInName
The name of the TinyMCE plug-in, which must correspond to the plug-in name registered in TinyMCE PluginManager (and sub-folder name in plugins folder).
- LanguagePath
Set this path to the language XML file where the new plug-in was placed. This path gets correct translations of the plug-in in the Plug-in Manager.
- EditorInitConfigurationOptions
A string representing a JSON object with configuration settings to set in the TinyMCE init. You can override init settings but be aware of conflicts between plug-ins. Normally, settings are overridden but configuration settings can merge where several plug-ins alter the same setting. The settings that are merged (if nothing is changed in the configuration file) are valid_elements, extended_valid_elements, invalid_elements, and valid_child_elements. To change which settings are merged, add an element called <tinyMCE> in the <EPiServer section> of the configuration file, and set the attribute mergedConfigurationProperties on the element to the elements that are merged, as shown in the following XML.
<tinyMCE mergedConfigurationProperties="valid_elements, extended_valid_elements, invalid_elements, valid_child_elements">The following C# code shows how to use EditorInitConfigurationOptions if your plug-in needs to extend the img element with some attributes:
[TinyMCEPluginButton(PlugInName = "Whatever", ..., EditorInitConfigurationOptions = "{ extended_valid_elements: 'img[class|src|border=0|alt|title|hspace|vspace|width|height|align|onmouseover|onmouseout|name]' }")]You can find information about plug-in overrides for each page type in Admin view. On the Page Type tab, click on a page type to check if there is any plug-in conflicts for the type. If there is, a yellow warning message is shown specifying which plug-in that has overridden a specific value. Overriding EPiServer CMS default configuration options does not cause warning messages.
For information about TinyMCE init configuration options, see TinyMCE wiki.
- DynamicConfigurationOptionsHandler
Specifies a class that implements the IDynamicConfigurationOptions interface, which has only one method: IDictionary<string, object> GetConfigurationOptions() that creates a list of init options. The following C# code shows how the image editor plug-in uses this functionality:
[TinyMCEPluginButton(PlugInName = "epiimageeditor", ButtonName = "epiimageeditor", GroupName = "media", LanguagePath = "/admin/tinymce/plugins/epiimageeditor", IconClass = "mce_epiimageeditor", DynamicConfigurationOptionsHandler = typeof(EPiImageEditor))] public class EPiImageEditor : IDynamicConfigurationOptions { public IDictionary<string, object> GetConfigurationOptions() { Dictionary<string, object> customSettings = new Dictionary<string, object>(); customSettings.Add("epiImageEditor_dialogWidth", Configuration.EPiServerSection.Instance.ImageEditorSettings.WindowWidth); customSettings.Add("epiImageEditor_dialogHeight", Configuration.EPiServerSection.Instance.ImageEditorSettings.WindowHeight); return customSettings; } } - GroupName (TinyMCEPluginButton only)
The group name of the plug-in that is used in Admin view for grouping the tools in the inactive buttons area. You can specify your own values, or use one of the following default values:
- misc
- textchar
- textpara
- media
- paste
- table
If you specify your own group, also add translations in the language files as shown in the following XML code:
<admin> <propertysettings> <tinyeditorsettings> <groups> <mygroupname> - ButtonSortIndex (TinyMCEPluginButton only)
Sort index used when sorting the buttons within a group in the inactive part of the editor Admin view.
- ButtonName (TinyMCEPluginButton only)
Name of the TinyMCE button, which must correspond to the name of the button added by the plug-in the JavaScript file.
- IconClass (TinyMCEPluginButton only)
The CSS class to use for the plug-in icon. This attribute is for internal use but is useful if you want to map existing CSS classes to other buttons.
- IconUrl (TinyMCEPluginButton only)
If there is no CSS class to style the button with background image, you can enter an URL to an image that is displayed in Admin view. The URL is relative to Util folder.
- AlwaysEnabled (TinyMCEPluginNonVisual only)
To enable the plug-in, set to true. To disable, disable the plug-in in the Plug-in Manager in Admin view.
Step 3: Handling translations
The <tinymce> section of a language XML file contains the plug-ins for the CMS. The LanguagePath parameter must match this XML path.
You should organize your plug-ins in the <plugins> section with the same name as the plug-in. For example, add elements <displayname> and <description> with descriptive text to provide translations for the plug-in in the EPiServer CMS Plug-in Manager. If the plug-in has one or more buttons, you should create a sub-element for each button and within that put the <displayname> and <description> elements, as shown in the following XML example.
<admin>
<tinymce>
<plugins>
<mypluginwithbutton>
<mybutton>
<displayname>My Button</displayname>
<description>Button to click for magic things to happen</description>
</mybutton>
</mypluginwithbutton>
...To also get translations for the editor, add a section under <tinymce> element at same level as <admin> element, as shown in the following XML example.
<tinymce>
<mypluginwithbutton>
<myButton_desc>My Button</myButton_desc>
<mySecondButton_desc>Another
button</mySecondButton_desc>
<additionaltext>Extra text</additionaltext>
</mypluginwithbutton>
...Note: If you have an existing TinyMCE plug-in, naming conventions for the elements are as follows:
- Plug-in element with the same name as the plug-in.
- Button element with the same name as each button in the plug-in followed by _desc. Admin view uses these to get a translated tooltip for each button.
- Additional translations that you possibly need for dialogs and such, named the way you want to reference them in JavaScript and HTML code.
The following C# code shows how to reference the translations from within JavaScript plug-in.
// Register example button ed.addButton('mybutton', { title : 'mypluginwithbutton.mybutton_desc', cmd : 'mceMyButton', image : url + '/myButton.gif' })(tinymce, epiJQuery);
Step 4: Testing the plug-in
- After you add the plug-in, go to a page type in Admin view and click MainBody on the page type.
- Go to the custom settings tab and select use custom settings. The new plug-in appears under Inactive tools or Plugins without a button, depending on the type of plug-in you created.
- Mouseover the button and look at the tooltip.
- Add the plug-in to the PropertyXhtmlStringControl by dragging it to one of the rows under Editor Toolbar or select the check box if it is a non-button plug-in.
- Save the changes and go to edit mode to test the plug-in.
Using the TinyMCE editor from template pages
If you want to use TinyMCE on your template pages, download your own version and place it on your website, because the TinyMCE version shipped with EPiServer has a dependency to the user interface.
Last updated: Mar 31, 2014
