Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
- Add-ons
- Architecture
- BLOB storage and providers
- Caching
- Client resources
- Configuration
- Configuring episerver
- Configuring episerver.dataStore
- Configuring episerver.framework
- Configuring episerver.packaging
- Configuring episerver.search
- Configuring episerver.shell
- Configuring module.config
- Configuring staticFile
- Configuring episerver.basicAuthentication
- Configuring .NET SignalR
- Configuring Image Service
- Configuring link validation
- Reading application settings programmatically
- Content
- Page types and templates
- Block types and templates
- IContentRepository and DataFactory
- Persisting IContent instances
- Synchronization
- Validation
- ContentType attribute
- Grouping content types and properties
- EditHint in MVC
- Creating a page programmatically
- Selecting content
- Converting page types for pages
- Refactoring content type classes
- Multilingual content
- Properties
- Built-in property types
- Restricting content types in properties
- Writing custom attributes
- Single or multiple list options
- Built-in auto-suggestion editor
- Property settings
- Property attributes
- Using a block as a property
- Property controls
- Custom properties
- Links
- Assets and media
- Media types and templates
- Working with media
- Content assets and folders
- Custom editing preview for media
- Providers
- Deployment
- Planning deployments
- Installing database schema
- Setting up multiple sites
- Content Delivery Network
- Configuring your email server
- Automatic schema updates
- Deployment scenarios
- Mirroring
- Storing UTC date and time in the database
- Database mode
- Dynamic content
- Configuring dynamic content
- Using interfaces to render Dynamic Content
- Creating UI settings for dynamic content
- Creating a plug-in
- Creating a Hello World dynamic content
- Dynamic data store
- Configuring Dynamic Data Store
- Indexing properties
- Mapping stores
- Supporting LINQ
- Identity and Date and time management
- Editing
- Event management
- Forms
- Globalization
- Determining languages
- Globalization scenarios
- Adding languages
- Localization service
- Localizing the user interface
- Configuring a custom localization provider
- Initialization
- Logging
- Personalization
- Projects
- Rendering
- TemplateDescriptor and tags
- Selecting templates
- Display options
- Display channels
- Using data source controls
- Adding edit hints without using Property web control
- Navigation menus and listings
- Creating a main menu
- Creating a submenu
- Reports
- Routing
- Scheduled jobs
- Search
- Search integration
- Searching and filtering
- Installing and deploying Search Service
- About Episerver full-text search client
- About Episerver full-text search service
- Configuring Episerver full-text search client
- Configuring Episerver full-text search service
- Searching for pages based on page type
- Adding search providers
- Security
- Authentication and authorization
- Virtual roles
- Configuring Active Directory membership provider
- Recommendations for ASP.NET security settings
- Securing edit and admin user interfaces
- Federated security
- Forms authentication
- OWIN authentication
- Configuring mixed-mode OWIN authentication
- Permissions to functions
- Protecting users from session hijacking
- Managing cookies on the website
- EPiServer AspNetIdentity
- Integrate Azure AD using OpenID Connect
- User interface
- Context-sensitive components
- Service locator
- Describing content in the UI
- Dialogs
- Shell profile
- Store architecture
- Drag-and-drop
- Message service pool
- Publish and subscribe messaging system
- Introduction to Dojo
- Using jQuery
- Plugging in a gadget
- Creating a component
- Extending the navigation
- Dashboard gadgets
- Controller options
- HTML helpers
- Client API and gadget instance
- Gadget styling
- Configuring Shell modules
- Setting up your environment
- Developing gadgets, step 1
- Developing gadgets, step 2
- Developing gadgets, step 3
- Developing gadgets, step 4
- Command Pattern
- Object editing
- Views
- Creating a view
- Creating a container
- Creating a component
- Creating a component for a Web Form
- Plugging in components into a view
- Modifying a view through configuration
- Hiding or controlling access to a component
- Replacing a component globally
- Configuring the dashboard
- WebSocket support
- User notifications
- Virtual path providers
Personalization
Personalization lets you personalize website content to specific visitor groups, so different content is displayed to different visitors. The personalization feature is based on the visitor group criteria concept. All Episerver products contain ready-to-use criteria. You can also develop your own criteria.
- Developing a custom visitor group criteria
- Creating a criterion class
- Implementing the user interface
- Localizing the visitor group criterion
Developing a custom visitor group criteria
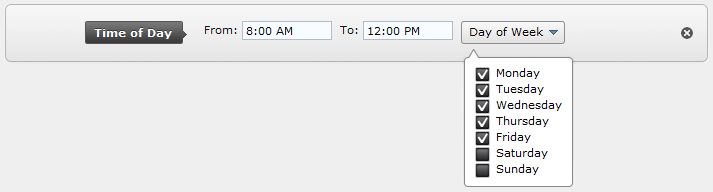
Visitor group criteria are the building blocks of a visitor group. Each criterion defines a condition that is evaluated to determine if a visitor is part of a group. If a sufficient number of visitor group criteria are fulfilled, the visitor is considered a member of that group. The following example shows a Time of Day criterion that is fulfilled if the current time is between 8 AM and 12 PM except on weekends:

From a development standpoint, a visitor group criterion is a combination of (at least) two classes:
- A model class, which stores and persists user input from the UI.
- A criterion class, which evaluates the context and the data stored in the model to determine if the criteria are fulfilled.
Prerequisites
Make sure that your project references and the following assemblies contain the classes you need to create criteria and models.
Creating a model class
The model class stores and persists user input from the UI and provides the criterion class with access to the settings. The model class must implement ICriterionModel, since instances of the model class will be persisted to the Dynamic Data Store, IDynamicData. The best way to implement those interfaces is to inherit from CriterionModelBase, which contains standard implementations.
The only method you must override is CriterionModelBase.Copy. If you are working with simple value type properties, it is sufficient to let you override call base.ShallowCopy. If your model has reference type properties and want to make sure that each instance of the model has its own copy of the referenced objects, you need to extend the Copy override with more logic.
public class YourModelClass : CriterionModelBase
{
public override ICriterionModel Copy() { return base.ShallowCopy(); }
}Add public properties to your class that correspond to the settings you want available in the UI, where inputs are created for the public properties. Depending on the type of the property, a suitable dojo widget (Episerver uses the Dojo client side framework) is used when editing the criterion.
public string MyString { get; set; }
public int MyInt { get; set; }Using the DojoWidget property attribute
If you want to use another Dojo widget than default, you can control that by decorating the properties on your model class with the DojoWidget attribute. You also can use that attribute to set things like default value and where to find translations for the label. If you want even more control over the UI, create your own Editor Template or write a Custom Script as shown.
[DojoWidget(WidgetType = "dijit.form.FilteringSelect")]
public string MyString { get; set; }If you want the input for a value to be a drop-down list with predefined options, set SelectionFactoryType on the DojoWidget attribute. The SelectionFactoryType is a type that implements ISelectionFactory. The ISelectionFactory has a GetSelectListItems method that is responsible for supplying options for the drop-down list.
[DojoWidget(
WidgetType = "dijit.form.FilteringSelect",
SelectionFactoryType = typeof(EnumSelectionFactory))]
public SomeEnum MyEnumSelector { get; set; }Validating the server side
You can add input validation to your properties by using the attribute classes in System.ComponentModel.DataAnnotations. The following validation rules are supported:
- [Required]
- [Range(double Minimum, double maximum)]
- [StringLength(int maximumLength)]
- [RegularExpression(string pattern)]
[Required]
[StringLength(10)]
public string MyString { get; set; }If you want to add custom server side validation, you can implement the interface IValidateCriterionModel on your model. The IValidateCriterionModel supplies a Validate method that is called when you save a visitor group containing the criterion.
public class YourModelClass : CriterionModelBase, IValidateCriterionModel
{
public string MyString { get; set; }
public CriterionValidationResult Validate(VisitorGroup currentGroup)
{
if (MyString.Length > 5)
{
return new CriterionValidationResult(false, "MyString is too long!", "MyString");
}
return new CriterionValidationResult(true);
}
...
}Creating a criterion class
After you have a model class, create the criterion class to evaluate the context and the data stored in the model, to determine if the criteria is fulfilled or not. The connection between the criterion and model classes is created via CriterionBase – the base class that you must use for the criterion class – which is a generic class that accepts ICriterionModel parameters. You must override the CriterionBase.IsMatch method, which is the central method for a criterion; it is called when evaluating if a user is a member of a visitor group.
Decorate the criterion class with VisitorGroupCriterion attribute, which identifies your class as a criterion and makes it available for use. VisitorGroupCriterion has the following settings:
- Category. The name of group in the criteria picker UI where this criterion is located. Criteria with the same Category value are grouped together.
- Description. A text describing how the criterion works.
- DisplayName. A short name that identifies the criterion in menus and visitor groups.
- LanguagePath. The path in the XML language files where the strings associated with this criterion is located. See VisitorGroupCriterion Settings Localization.
- ScriptUrl. A URL referring to a javascript file that you load when this criterion is edited.
[VisitorGroupCriterion(
Category = "My Criteria Category",
Description = "How the criterion works",
DisplayName = "Short Name",
LanguagePath="/xml/path/to/translations/",
ScriptUrl="javascript-that-should-be-loaded-for-the-UI.js")]
public class YourCriterionClass: CriterionBase<YourModelClass>
{
public override bool IsMatch(IPrincipal principal, HttpContextBase httpContext)
{
// Your evaluation code here.
// The model class instance is available via the Model property.
}
}Subscribing to events
You can subscribe to specific events by overriding the Subscribe method, which gathers information about events that occur prior to the call to the IsMatch method. For example, the built in Visited Page criterion needs to keep track of all pages that are visited in the current session. You can subscribe to the following events:
- EndRequest
- StartRequest
- StartSession
- VisitedPage
If you override the Subscribe method and attach event handlers, make sure that you also override the Unsubscribe method and detach the event handlers.
public override void Subscribe(ICriterionEvents criterionEvents)
{
criterionEvents.StartRequest += criterionEvents_StartRequest;
}
public override void Unsubscribe(ICriterionEvents criterionEvents)
{ criterionEvents.StartRequest -= criterionEvents_StartRequest;
}
void criterionEvents_StartRequest(object sender, CriterionEventArgs e)
{
// Handle the event
}Implementing the user interface
Editor templates
If you want further control over how the UI is rendered, you can add an editor template for your class by creating a partial MVC view, and name the view as your model, (such as, {nameOfMyModelClass}.ascx). The application may look for the view in two places:
- If your criterion is part of a registered module, the first search path is {yourModuleRoot}/Views/Shared/EditorTemplates/{nameOfMyModelClass}.ascx
- If the view is not found in the module folder or if your criterion is not part of a module, the next search path is ~/Views/Shared/EditorTemplates/{nameOfYourModelClass}.ascx
In your editor template, you can import the EPiServer.Personalization.VisitorGroups to the DojoEditorFor method. The DojoEditorFor method creates a widget that handles loading and saving of values from/to a specified model class property. DojoWidgetFor discovers and makes use of any DojoWidget attribute settings for model class properties. If you do not use DojoWidgetFor to create edit controls for your properties, you need to handle the loading and saving of values yourself.
The following editor template shows an example that makes use of the DojoWidgetFor method, where two different overloads are used. (The first call only specifies the name of the model class attribute; the second call uses the overload with the most number of parameters. A full range of overload exists between these two extremes.)
<%@ Control Language="C#"
Inherits="System.Web.Mvc.ViewUserControl<YourModelClass>" %>
<%@ Import Namespace="EPiServer.Personalization.VisitorGroups" %>
<div>
<span>
<%= Html.DojoEditorFor(p => p.ModelClassProperty1)%>
</span>
<span>
<%= Html.DojoEditorFor(p => p.ModelClassProperty2,
new {
@class = "WidgetCssClass",
@someOtherHtmlAttribute = "value" },
"WidgetLabelText",
"WidgetLabelCssClass",
DojoHtmlExtensions.LabelPosition.Right)%>
</span>
</div>Custom script
The VisitorGroupCriterion attribute has a ScriptUrl property, where you can specify a script file that is used when creating the settings UI. The ScriptUrl should contain a JavaScript object that overrides one or more of the following methods:
- createUI (). Called to create the UI for the criterion.
- validate. Called when the user tries to save a visitor group.
- getSettings. Called when the visitor group is saved to gather the data to save.
- uiCreated. An event that is raised when the UI has been created.
The following script shows an example where these methods are overridden:
(function() {
return {
// Add an extra div to the layout.
// prototype.createUI is called to make sure
// that the autogenerated elements are added too.
createUI: function(namingContainerPrefix, container, settings) {
this.prototype.createUI.apply(this, arguments);
var element = dojo.create('div', { id: namingContainer + 'MyDiv' });
element.innerHTML = "This is MyDiv";
dojo.place(element, container);
},
// Add a validation error message if the value of MyInt is > 1000.
// prototype.validate is called so that that we don't hide errors
// added by the default validators.
// See also Client Side Validation to see how you can provide
// localized strings - like error messages.
validate: function(namingContainer) {
var validationErrors = this.prototype.validate.apply(this, arguments);
var myIntWidget = dijit.byId(namingContainer + 'MyInt');
if (myIntWidget.value > 1000) {
validationErrors.Add('Error!', myIntWidget.domNode.id);
}
return validationErrors;
},
// Multiply the value of MyInt by 10 before saving.
getSettings: function(namingContainer) {
var myIntValue = dijit.byId(namingContainer + 'MyInt').value;
// Attach eventhandler for onmouseover.
// The settings parameter passed to the function contains
// the model properties and values. It is not used in this
// example but you could, for example, retrieve the current
// value of MyInt via settings.MyInt.
uiCreated: function(namingContainer, setting) {
var myIntWidget = dojo.byId(namingContainer + 'MyInt');
dojo.connect(myIntWidget, 'onmouseover', null,
function() { alert('You hovered over the MyInt field.'); });
}
}
})();Localizing the visitor group criterion
- VisitorGroupCriterion settings localization. If you want to localize either DisplayName, Category or Description when adding the VisitorGroupCriterion attribute, set the LanguagePath property. The property indicates a location in the language files, where the CMS looks for matching keys. If either DisplayName, Category or Description keys are found, the translation is used in the UI.
- Client-side localization. If you need translated string on the client, you have to register what string you need in the createUI method, which can look similar to the following code:
C#createUI: function(namingContainerPrefix, container, settings) { this.languageKeys = [ '/xml/path/to/languageKey1', '/xml/path/to/languageKey2' ]; this.prototype.createUI.apply(this, arguments); }</li>
After this is done, you can access the translated value by using the following syntax:
validate: function(namingContainerPrefix, validationUtil) {
...
this.translatedText['/xml/path/to/languageKey2']
...
}Enumeration localization
If you use the EnumSelectionFactory and want the names translated, add matching keys under the enumerators part of the language files. For an enum called EPiServer.Sample.Criteria.Answer, the keys can look similar to the following code:
<enums>
<episerver>
<sample>
<criteria>
<answer>
<yes>Oh yes!</yes>
<no>No way!</no>
</answer>
</criteria>
</sample>
</episerver>
</enums>Last updated: Sep 21, 2015
