Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
- Add-ons
- Architecture
- BLOB storage and providers
- Caching
- Client resources
- Configuration
- Configuring episerver
- Configuring episerver.dataStore
- Configuring episerver.framework
- Configuring episerver.packaging
- Configuring episerver.search
- Configuring episerver.shell
- Configuring module.config
- Configuring staticFile
- Configuring episerver.basicAuthentication
- Configuring .NET SignalR
- Configuring Image Service
- Configuring link validation
- Reading application settings programmatically
- Content
- Page types and templates
- Block types and templates
- IContentRepository and DataFactory
- Persisting IContent instances
- Synchronization
- Validation
- ContentType attribute
- Grouping content types and properties
- EditHint in MVC
- Creating a page programmatically
- Selecting content
- Converting page types for pages
- Refactoring content type classes
- Multilingual content
- Properties
- Built-in property types
- Restricting content types in properties
- Writing custom attributes
- Single or multiple list options
- Built-in auto-suggestion editor
- Property settings
- Property attributes
- Using a block as a property
- Property controls
- Custom properties
- Links
- Assets and media
- Media types and templates
- Working with media
- Content assets and folders
- Custom editing preview for media
- Providers
- Deployment
- Planning deployments
- Installing database schema
- Setting up multiple sites
- Content Delivery Network
- Configuring your email server
- Automatic schema updates
- Deployment scenarios
- Mirroring
- Storing UTC date and time in the database
- Database mode
- Dynamic content
- Configuring dynamic content
- Using interfaces to render Dynamic Content
- Creating UI settings for dynamic content
- Creating a plug-in
- Creating a Hello World dynamic content
- Dynamic data store
- Configuring Dynamic Data Store
- Indexing properties
- Mapping stores
- Supporting LINQ
- Identity and Date and time management
- Editing
- Event management
- Forms
- Globalization
- Determining languages
- Globalization scenarios
- Adding languages
- Localization service
- Localizing the user interface
- Configuring a custom localization provider
- Initialization
- Logging
- Personalization
- Projects
- Rendering
- TemplateDescriptor and tags
- Selecting templates
- Display options
- Display channels
- Using data source controls
- Adding edit hints without using Property web control
- Navigation menus and listings
- Creating a main menu
- Creating a submenu
- Reports
- Routing
- Scheduled jobs
- Search
- Search integration
- Searching and filtering
- Installing and deploying Search Service
- About Episerver full-text search client
- About Episerver full-text search service
- Configuring Episerver full-text search client
- Configuring Episerver full-text search service
- Searching for pages based on page type
- Adding search providers
- Security
- Authentication and authorization
- Virtual roles
- Configuring Active Directory membership provider
- Recommendations for ASP.NET security settings
- Securing edit and admin user interfaces
- Federated security
- Forms authentication
- OWIN authentication
- Configuring mixed-mode OWIN authentication
- Permissions to functions
- Protecting users from session hijacking
- Managing cookies on the website
- EPiServer AspNetIdentity
- Integrate Azure AD using OpenID Connect
- User interface
- Context-sensitive components
- Service locator
- Describing content in the UI
- Dialogs
- Shell profile
- Store architecture
- Drag-and-drop
- Message service pool
- Publish and subscribe messaging system
- Introduction to Dojo
- Using jQuery
- Plugging in a gadget
- Creating a component
- Extending the navigation
- Dashboard gadgets
- Controller options
- HTML helpers
- Client API and gadget instance
- Gadget styling
- Configuring Shell modules
- Setting up your environment
- Developing gadgets, step 1
- Developing gadgets, step 2
- Developing gadgets, step 3
- Developing gadgets, step 4
- Command Pattern
- Object editing
- Views
- Creating a view
- Creating a container
- Creating a component
- Creating a component for a Web Form
- Plugging in components into a view
- Modifying a view through configuration
- Hiding or controlling access to a component
- Replacing a component globally
- Configuring the dashboard
- WebSocket support
- User notifications
- Virtual path providers
Extending the navigation
OnlineCenter is equipped with extendable navigation that lets editor access Episerver CMS and other products from the top menu.
- The [MenuItem] attribute adds an interface to the menu.
- You also can configure and implement a custom menu provider.
Attributes and menu providers must reside in an assembly configured as a shell module.
[MenuItem] attribute
Use MenuItem on ASP.NET MVC controllers and WebForm pages. MenuItem adds links to the top menu (and requires the module to be registered; see Shell Modules). The required menuPath parameter is a logical path of the menu element in the menu. Use the Url parameter to add a linked URL to the interface.
The following example adds a menu item to the CMS menu section with the text Edit and the URL /[PublicOrProtected]/[ModuleName]/Path/To/Default.aspx. For example (WebForm page):
C#
[MenuItem("/global/cms/edit", Text = "Edit", Url =
"Path/To/Default.aspx")]
public partial class DefaultPage : SystemPageBase
{
}
The following example adds a menu item to the top menu bar with the text Start and the URL is inferred from the ASP.NET MVC route table. For example (MVC action):
C#
public class DashboardController : Controller
{
[MenuItem("/global/dashboard", Text = "Start")]
public ActionResult Index()
{
}
}
Localizing menu items with the MenuItem attibute
You can localize menu items defined with attributes with a static property of a resource class. ResourceType references a class with a static property. TextResourceKey is the name of the static property that returns the localized text.
Example:
[MenuItem("/global/dashboard", TextResourceKey = "Start", ResourceType = typeof(MenuResources))]
Organizing menu items
To organize menu items in a tree structure the menu path is used. All menu items in the top menu are in the /global bucket. The next segment is the name of menu section, for example, /global/cms. The last segment represents the actual user interface, for example, /global/cms/edit.
Creating a link in a menu
Some menu items have an URL. This creates a link in the menu. The page at the end of this URL should render a menu where the corresponding menu path is selected.
Permissions with the MenuItem attibute
You can restrict who sees a certain menu item by using the [Authorize] attribute. For example:
C#
public class DashboardController : Controller
{
[MenuItem("/global/dashboard")]
[Authorize(Roles = "NoOne")]
public ActionResult Index()
{
}
}
Using menu providers
The building blocks of the navigation are menu providers and menu items. A menu provider provides an enumeration of menu items which are organized in a tree according to their menu path. Episerver CMS contains a menu provider that looks at [MenuItem] attributes and provides them as menu items.
IMenuProvider
You can extend the standard menu by implementing a menu provider as an alternative to attributes. The menu provider returns menu items that are correctly localized. To use a menu provider, implement the IMenuProvider interface, decorate it with the [MenuProvider] attribute, and make it part of a registered shell module.
Adding menu items
You can add menu sections and sub-menu items such as menu sections, drop-downs, URLs and pop-up menu items. Each menu item defines a path which determines its location in the menu hierarchy. For example, a URL menu item with path /global/cms/myMenu is placed in the CMS section of the menu (which has the path /global/cms).
Types:
- URL Menu Item are links; a click navigates to specified URL.
- Popup Menu Item are links opened in a popup window (javascript window.open).
- Section Menu Item are top menu sections which open an underlying menu.
- Drop-Down Menu Item are drop-down style menu items designed for the utility menu area (right).
Example:
C#
/// <summary>
/// Provides menu items for the CMS product.
/// </summary>
[MenuProvider]
public class CmsMenuProvider : IMenuProvider
{
/// <summary>
/// Provides the CMS menu section and the CMS settings section.
/// </summary>
/// <returns>
/// A list of <see cref="MenuItem"/>s that the provider exposes.
/// </returns>
public IEnumerable<MenuItem> GetMenuItems()
{
// Create the top menu section
var section = new SectionMenuItem("CMS", // Title
"/global/cms"); // Logical path
// Visible to CMS editors
section.IsAvailable = (request) =>
PrincipalInfo.HasEditAccess;
// Create the edit menu item below the top
section
var cmsEdit = new UrlMenuItem("Edit", // Title
"/global/cms/edit", // Logical path
"/path/to/edit/default.aspx"); // URL
// Visible to CMS editors
cmsEdit.IsAvailable = (request) =>
PrincipalInfo.HasEditAccess;
return new MenuItem[] { section, cmsEdit };
}
}
Localizing menu items with a menu provider
A menu provider returns localized menu items.
Permissions with the menu provider
The menu provider can defer permission filtering to the menu item by setting the IsAvailable delegate to a method that checks access for the user provided with the RequestContext parameter.
Example:
var cmsEdit = new UrlMenuItem("Edit", "/global/cms/edit" "/path/to/edit/default.aspx");
// Make menu item visible to CMS editors
cmsEdit.IsAvailable = (request) => PrincipalInfo.HasEditAccess;
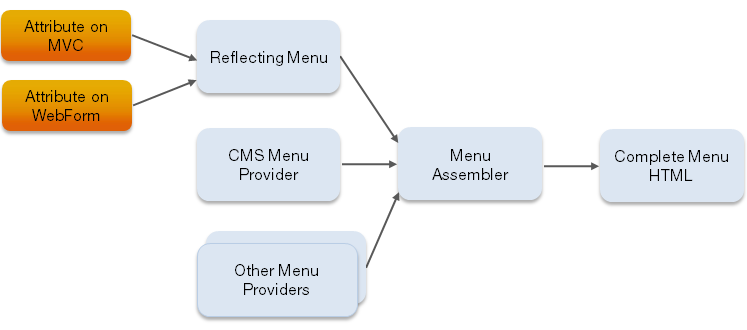
Flow of menu Items
Menu items flow from the providers to into a hierarchical model which is rendered into HTML.

Configuring web.config
To extend the menu you can, for example, configure web.config as follows:
XML
<episerver.shell>
<navigation>
<add text="Intranet" menuPath="/global/intra"
url="http://intra" sortIndex="100" />
<add text="My section" menuPath="/global/my"
menuItemType="Section" sortIndex="300" />
<add text="Edit" menuPath="/global/my/edit"
url="/my/edit.aspx" sortIndex="100" />
<add text="Admin" menuPath="/global/my/admin"
url="/my/admin.aspx" sortIndex="200" />
</navigation>
</episerver.shell> Last updated: Sep 21, 2015
