A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Gadget client API and gadget instance
Using client API
Client script init methods
Use a [ScriptResource] attribute in combination with a ClientScriptInitMethod in the [Gadget] attribute for gadget interaction in the browser client. The gadget controller references a script to add to the dashboard and a method in this script to call for each gadget on a tab. Use the init method to manipulate the gadget’s HTML and/or subscribe to client events.
Example (server):
[Gadget(ClientScriptInitMethod = "playground.init")]
[ScriptResource("Content/Events.js")]
public class EventsController : Controller Example continued (client):
(function($) {
playground = {
init: function(e, gadget) {
// do stuff and attach to events here
}
};
})(epiJQuery);Using the gadget instance
Pass a gadget instance class to the init method. You can access the gadget HTML DOM element, load views, show feedback messages and subscribe to events from this class.
- gadget.ajax(epiAjaxOptions)
- gadget.clearErrorMessage()
- gadget.clearFeedbackMessage(options)
- gadget.element
- gadget.getActionPath(routeParams)
- gadget.id
- gadget.isVisible()
- gadget.loadView (routeParams)
- gadget.setErrorMessage(message, options)
- gadget.setFeedbackMessage(message, options)
- Event: epigadgetloaded(e, gadget)
- Event: epigadgetmove(e, gadget)
- Event: epigadgetremove(e, gadget)
- Event: epigadgetsubmit(e, gadget)
- Event: epigadgetunload(e, gadget)
- Event: epigadgetvisibilitychanged (e, gadget)
gadget.ajax(epiAjaxOptions)
Sends an AJAX request using jQuery AJAX functionality. Sets an error message in the gadget heading area if something goes wrong during the request. epiAjaxOptions extends jQuery AJAX options object with message property that displays AJAX loader messages.
Example (custom AJAX loader):
gadget.ajax({
type: "POST",
url: gadget.getActionPath({ action: "Save" }),
data: data,
feedbackMessage: "Saving..." // adds message to AJAX loader});Example (overriding default success handler):
gadget.ajax({
type: "POST",
<a href="url:%20gadget.getActionPath({%20action:%20%22Save%22%20}">url: gadget.getActionPath({ action: "Save" }</a>),
data: data,
feedbackMessage: "Saving",
success: function(data){
gadget.setFeedbackMessage("Success");
}
});gadget.clearErrorMessage()
Clears the current error message from the gadget heading area.
Output:

gadget.clearFeedbackMessage(options)
Clears the feedback message and removes the AJAX loader if visible
- options – Object (optional)
- feedbackFadeOut. Boolean whether to fade rather than hiding the message after the delay.
Output:

gadget.element
HTML DOM element accessor for the gadget in question.
gadget.getActionPath(routeParams)
Gets the server URL for a certain action.
Example:
(function($) {
playground = {
init: function(e, gadget) {
var actionPath =
gadget.getActionPath({
action: "ImportantPersons",
maxCount: 2
});
}
};
})(epiJQuery);gadget.id
The identifier for this gadget (a GUID).
gadget.isVisible()
Get the gadget’s current visibility (true/false).
gadget.loadView (routeParams)
Loads a new view into the gadget based on routeParams. Passing null or empty routeParams means that the current action is re-loaded from the server. A benefit of using the gadget’s methods for doing AJAX is that the gadgetId is appended to the request and an AJAX loader is displayed while waiting for a result.
Example:
gadget.loadView({action: "Configuration"});Result:

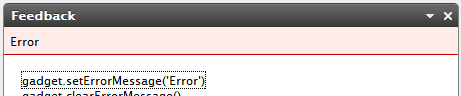
gadget.setErrorMessage(message, options)
Sets an error message in the gadget heading area.
- message. string: Message to display
- options. Object:
- details. Detailed text displayed when showing detailed error messages.
- status. A status value (HTTP status).
- errorThrown. This status applies whether this error was the result of an unhandled exception.
Output:

gadget.setFeedbackMessage(message, options)
Display a feedback message in the gadget title bar.
- message. string: Message to display.
- options. Object:
- ajaxLoader. Boolean whether to display the AJAX loader image
- feedbackTitle. A text string that will be shown as tooltip to the loading image
- feedbackHideDelay. Number of milliseconds before the message is removed, 0 means shown indefinitely
- feedbackFadeOut. Boolean whether to fade rather than just hide the message after the delay
Output:

Event: epigadgetloaded(e, gadget)
Raised:
- After gadget initialization.
- After gadget form submits.
- When gadget has been restored after previous deletion.
- When gadget has been restored after previous tab deletion.
Example:
$(gadget.element).bind("epigadgetloaded", function(e, gadget){
});Event: epigadgetmove(e, gadget)
Raised after successful gadget movement.
Example:
$(gadget.element).bind("epigadgetmove", function(e, gadget){
});Event: epigadgetremove(e, gadget)
Raised when the gadget is deleted, from the delete gadget button or the gadget context menu.
Example:
$(gadget.element).bind("epigadgetremove", function(e, gadget){
});Event: epigadgetsubmit(e, gadget)
Called just before a gadget form gets submitted.
Example:
$(gadget.element).bind("epigadgetsubmit", function(e, gadget){
});Event: epigadgetunload(e, gadget)
Raised when a gadget is about to be unloaded:
- After tab settings has been changed
- After tab has been deleted
- When gadget is going to be deleted
$(gadget.element).bind("epigadgetunload", function(e, gadget){
});Event: epigadgetvisibilitychanged (e, gadget)
Called when gadget visibility changes.
Example:
$(gadget.element).bind("epigadgetvisibilitychanged", function(e, gadget){
var isVisible = gadget.isVisible();
});
Example (how to listen to visibility changed)
ExampleGadgetController.cs:
[Gadget(ClientScriptInitMethod = "epi.exampleGadget.init")]
[ScriptResource("ClientResources/ExampleGadget/ExampleGadget.js")]
public class ExampleGadgetController : Controller
{
...
}Example GadgetController.js:
(function($, epi) {
epi.exampleGadget = function() {
// object returned by function.
// Exposes public methods and variables.
var pub = {};
pub.init = function(e, gadget) {
$(this).bind("epigadgetvisibilitychanged",
gadgetVisibilityChanged);
};
var gadgetVisibilityChanged = function(e,
gadget)
{
alert(gadget.isVisible());
};
return pub;
} ();
} (epiJQuery, epi));Last updated: Nov 25, 2015
