Five New Optimizely Certifications are Here! Validate your expertise and advance your career with our latest certification exams. Click here to find out more
- Add-ons
- Architecture
- BLOB storage and providers
- Caching
- Client resources
- Configuration
- Configuring episerver
- Configuring episerver.dataStore
- Configuring episerver.framework
- Configuring episerver.packaging
- Configuring episerver.search
- Configuring episerver.shell
- Configuring module.config
- Configuring staticFile
- Configuring episerver.basicAuthentication
- Configuring .NET SignalR
- Configuring Image Service
- Configuring link validation
- Reading application settings programmatically
- Content
- Page types and templates
- Block types and templates
- IContentRepository and DataFactory
- Persisting IContent instances
- Synchronization
- Validation
- ContentType attribute
- Grouping content types and properties
- EditHint in MVC
- Creating a page programmatically
- Selecting content
- Converting page types for pages
- Refactoring content type classes
- Multilingual content
- Properties
- Built-in property types
- Restricting content types in properties
- Writing custom attributes
- Single or multiple list options
- Built-in auto-suggestion editor
- Property settings
- Property attributes
- Using a block as a property
- Property controls
- Custom properties
- Links
- Assets and media
- Media types and templates
- Working with media
- Content assets and folders
- Custom editing preview for media
- Providers
- Deployment
- Planning deployments
- Installing database schema
- Setting up multiple sites
- Content Delivery Network
- Configuring your email server
- Automatic schema updates
- Deployment scenarios
- Mirroring
- Storing UTC date and time in the database
- Database mode
- Dynamic content
- Configuring dynamic content
- Using interfaces to render Dynamic Content
- Creating UI settings for dynamic content
- Creating a plug-in
- Creating a Hello World dynamic content
- Dynamic data store
- Configuring Dynamic Data Store
- Indexing properties
- Mapping stores
- Supporting LINQ
- Identity and Date and time management
- Editing
- Event management
- Forms
- Globalization
- Determining languages
- Globalization scenarios
- Adding languages
- Localization service
- Localizing the user interface
- Configuring a custom localization provider
- Initialization
- Logging
- Personalization
- Projects
- Rendering
- TemplateDescriptor and tags
- Selecting templates
- Display options
- Display channels
- Using data source controls
- Adding edit hints without using Property web control
- Navigation menus and listings
- Creating a main menu
- Creating a submenu
- Reports
- Routing
- Scheduled jobs
- Search
- Search integration
- Searching and filtering
- Installing and deploying Search Service
- About Episerver full-text search client
- About Episerver full-text search service
- Configuring Episerver full-text search client
- Configuring Episerver full-text search service
- Searching for pages based on page type
- Adding search providers
- Security
- Authentication and authorization
- Virtual roles
- Configuring Active Directory membership provider
- Recommendations for ASP.NET security settings
- Securing edit and admin user interfaces
- Federated security
- Forms authentication
- OWIN authentication
- Configuring mixed-mode OWIN authentication
- Permissions to functions
- Protecting users from session hijacking
- Managing cookies on the website
- EPiServer AspNetIdentity
- Integrate Azure AD using OpenID Connect
- User interface
- Context-sensitive components
- Service locator
- Describing content in the UI
- Dialogs
- Shell profile
- Store architecture
- Drag-and-drop
- Message service pool
- Publish and subscribe messaging system
- Introduction to Dojo
- Using jQuery
- Plugging in a gadget
- Creating a component
- Extending the navigation
- Dashboard gadgets
- Controller options
- HTML helpers
- Client API and gadget instance
- Gadget styling
- Configuring Shell modules
- Setting up your environment
- Developing gadgets, step 1
- Developing gadgets, step 2
- Developing gadgets, step 3
- Developing gadgets, step 4
- Command Pattern
- Object editing
- Views
- Creating a view
- Creating a container
- Creating a component
- Creating a component for a Web Form
- Plugging in components into a view
- Modifying a view through configuration
- Hiding or controlling access to a component
- Replacing a component globally
- Configuring the dashboard
- WebSocket support
- User notifications
- Virtual path providers
XForms (Legacy functionality)
XForms are deprecated. Use Episerver Forms instead.
While existing solutions continue to work, you should not build new solutions on this API. It will be phased out in the future.
This topic describes how to work with XForms in Episerver CMS. XForms contains logic to store and present forms and data posted from forms. Together with the forms editor in the Episerver CMS edit view, it lets editors create and modify forms and view form data. The XForms architecture enables customization, letting developers adapt the XForms functionality.
- Basic concept
- XForms forms management structure
- EPiServer.XForms namespace
- EPiServer.XForms.WebControls namespace
- Sending form data
- Modifying forms and data
- Working with XForms in MVC
Basic concept
Editors use the Forms Editor to create forms in edit view. When saved, the content of the form is saved as XHTML and XForms markup.
When the form is presented, it loads as web controls and renders as HTML to the client, so there is no need to install additional software to support XForms to the client. When you take this approach, Episerver CMS does not support the client-side functionality that may be available when you use an XForms browser plug-in.
Folders for forms
Form folders let you organize a group of forms in a folder structure, which can be useful if the site contains many forms. You also can set a default folder for forms for either the entire website or parts of the website, making it easier for editors to manage forms by adding a DefaultFormFolder dynamic property and then setting the property value to the folder of your choice for the part(s) of the website you want to affect.
When you create a new form page and select a form, the default folder is the starting point for the form selection. When you create new forms, the default folder is suggested. This property is supported, but is not included in the sample site and is therefore not included in the language files.
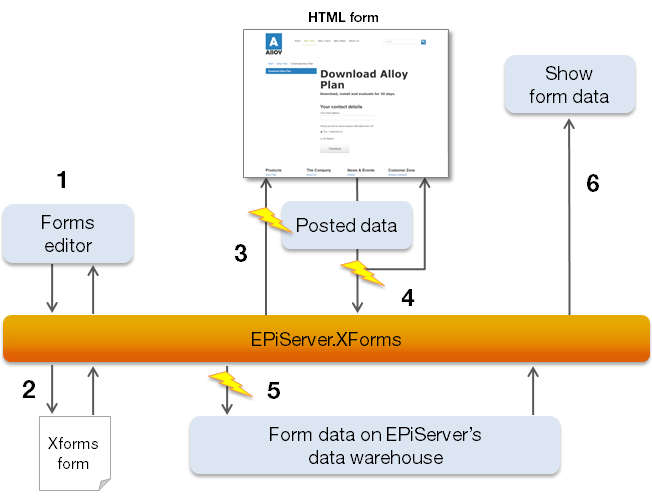
XForms forms management structure

- A form is created in the Form Editor in Episerver CMS.
- Through EPiServer.XForms, the form is converted to XHTML and XForms.
Steps 1 and 2 can be repeated until the form has the desired look and functionality.
- The form is sent through EPiServer.XForms to the client as HTML. You can alter the form before it is presented to the client by attaching to events.
- Data is posted and validated. If the input does not pass validation, error messages are sent to the client. (You also can have additional validation on the client before sending the form to the server by setting the EnableClientScript property to true on the XFormControl web control.)
- Through EPiServer.XForms, form data is passed into the Episerver CMS data warehouse. You can send the posted data as an email or to a custom URL.
- If the data was saved to the database, you can load and show the posted data on the website.
EPiServer.XForms namespace
XForm class
The XForm class is a representation of the content and the structure of the form. The content of the form is saved as XML. The XML contains the instance node, which contains the data for the form such as field validation and default values for fields. It also stores information about the structure of the form; this is stored as XHTML with controls from the XForms namespace. This class is responsible for creating a default XFormData object from its instance node.
The following code shows an example of the content of an XForm. When you export a form with the Episerver CMS forms editor, the form content is represented in this format.
<root xmlns:xforms=a href="http://www.w3.org/2002/xforms">http://www.w3.org/2002/xforms</a>
xmlns:xsi=<a href="http://www.w3.org/2001/XMLSchema-instance">http://www.w3.org/2001/XMLSchema-instance</a>>
<model>
<instance>
</Author />
</instance>
</model>
<table id="id_matrix" border="0">
<tr>
<td valign="top" width="100" height="10">
<span id="id_fields1">Author</span></td>
<td valign="top" width="200" height="10">
<xforms:input ref="Author" value="" id="id_fields2" size="40" /></td>
</tr>
</table>
</root> Note: Even though this example shows a form that is structured using HTML tables, there are no limitations for the structure of the form to use other elements, such as the <div> element. In Episerver CMS, the built-in form editor creates a form using HTML tables.
XFormData class
The XFormData class contains information on the content of a posted form. Normally a new XFormData class instance is created when a form is posted, but it is also possible to define an old post when loading a form to be able to re-edit data. This is also the class representing existing data when loading form data for a form.
DataTypes class
The DataTypes class contains information about the data types available for form fields. These are contained in a public Types property, which is basically a hash table that contains keys and values, where keys are the unique key for the data type and the value is a regular expression.
When you post form data, input is validated against the regular expression for the data type of the input control. If no data type is specified for the control, the data is validated against the public InvalidDefaultInputRegex string property. A default validation prevents malicious data from being posted from a form.
EPiServer.XForms.WebControls namespace
XFormControl class
XFormControl is a web control displays an XForms form and makes sure that the input is validated. The class exposes a public method, SubmitForm, to be able to submit form data. The form itself does not trigger the actual posting. This is handled by any existing submit web controls in the form, which is also why it is possible to have several buttons on the same form that may trigger different actions. Of course, it is also possible to call this method from the code.
What happens when the form is loaded?
- The BeforeLoadingForm event is triggered. It is possible to alter the XForm definition here by changing the FormDefinition property of the LoadFormEventArgs that are sent to the event handler. (For instance, you could replace the table structure with a div structure by applying regular expressions to the form content).
- The XML from the FormDefinition.Document property is parsed by Page.ParseControl. The parsed controls are added as child controls. Basically these would be Literal controls for the HTML and form web controls derived from XFormControlBase.
- For fields that have validation, validation control(s) are added and connected to the corresponding web control.
- ControlsCreated is a triggered public event. You can alter the appearence and function of the form at this time.
- Rendering of the form takes place. Xform controls are rendered as XHTML.
What happens when data is submitted?
- A submit control triggers the SubmitForm event. If defined on the submit control, the submit sets values for email and/or custom URL to the forms data property for the XFormControl that it is contained in. The SubmitForm method is called with the channel options set on the submit control. See Sending Form Data for information about available channels.
- Validation takes place to ensure that rules about anonymous users and multiple postings from the same user are followed. If there are validation errors against these rules, StaticValidators are added to the Page.Validators collection to ensure that validation errors are thrown. A StaticValidator is a validator that always gives a validation error.
- BeforeReadingPostedData is a triggered public event and Page.Validate() is called for the current validation group. If the CancelSubmit property is set to true, a StaticValidator is added for all strings in the ErrorMessages array. Any validation errors to the XForm controls also results in validation errors and cancels the form posting with a list of validation errors.
- BeforeSubmitPostedData is a triggered public event and any event handlers that sets CancelSubmit to true cancel the form posting.
- The form data is sent to the specified channel. If the user is anonymous, a cookie is set to indicate that the form is posted.
- AfterSubmitPostedData is a triggered public event.
XForms web controls
The following table shows the controls and their corresponding HTML tags used while rendering themselves:
| Web Control | HTML |
|---|---|
|
Input |
<input /> |
|
Select |
<input type=”checkbox” /> |
|
Select1, with Rendertype.Full |
<input type=”radio” /> |
|
Select1, with Rendertype.Minimal |
<select></select> |
|
Submit |
<input type=”submit” /> |
|
TextArea |
<textarea></textarea> |
|
Secret |
Not implemented yet |
Sending form data
You can send an XFormData object to different channels. A channel might be storage in the database, an email address or a URL. The ChannelOptions property specifies one or several channels to which the data is sent.
| Channel Name | Description |
|---|---|
|
Database |
The entire XFormData object is serialized and saved to the tblItem table in the database. |
|
|
The content of the form data is transformed using a predefined XSLT. |
|
CustomUrl |
The values for the form is uploaded to a URL using the System.Net.WebClient class. |
Modifying forms and data
Working with form postings
In Episerver CMS, the XForm class has several methods for accessing form data. GetPostedData lists form data objects that specify certain criteria such as posted date, form and page ID. In Episerver CMS, there are overloads of this method that supports paging also. GetPostedDataCount gets the number of users that have posted data to a form and GetPostedDataStatistics calculates statistics for a form directly in the database.
Retrieving and modifying previously posted data
You can re-edit data that is posted to the database (or another custom location if you can load and save the XFormData object). To do this, create an XFormControl object and set its Data property to the XFormData object you want to load. The form is loaded with the values from the posted data. If the data is posted to the database, the old data is replaced in the database.
You also could load an XFormData object and modify the object programmatically. By using the Send method, you can store the modified content again.
Editing the appearance of a form
There are two main ways to edit the appearance of a form.
- Edit the content of the form in the BeforeLoadingFormsEvent. If you do this, it might affect the behavior of the built-in form editor. The LoadFormsEventArgs class has an EditMode property that defines whether the form is loaded in edit view. This lets you make changes only to the form to the end user, thus not affecting the Episerver CMS edit mode.
- Attach to the ControlsCreated event for the XFormControl object. The content of the form is parsed and added to the Controls collection. The HTML content is parsed as Literal controls and the XForm controls as the different controls in the EPiServer.XForms.WebControls namespace. There should not be any problems modifying the HTML content.
If you want to change the appearance of the XForm web controls, add or modify the attribute collection for the control. By using CSS and setting the class attribute for the control, you could do a lot for the appearance of the form control. In Episerver CMS the ExtractXFormControls method gets an ArrayList containing the input elements for the form.
Sending customized emails
When you use the email option for sending XFormData, the content of the form data is transformed using an XSLT schema. Unfortunately, you cannot specify a custom XSLT schema that is used to transform the form data to an email. You still can implement your own email handling by adding custom logic to the BeforeSubmitPostedData event on the XFormControl web control. Before exiting your custom logic, remove the email option from the e.FormData.ChannelOptions property to ensure that the regular email channel is not triggered.
If you simply set e.FormData.ChannelOptions to ChannelOptions.None, you lose additional channels that the form data is sent to, such as the Database Channel.
Working with XForms in MVC
When you use XForms with MVC, required functionality are automatically injected into the controller when using the ActionControllerBase base class(which, for example, PageController<T> inherits from). Use the normal HTML-helper Html.PropertyFor in the view to render the XForm.
Static events on the XFormActionHelper class exist for both BeforeSubmitPostedData and AfterSubmitPostedData to listen and act on posted data via MVC for the whole site.
You also can handle the posting in a method on the controller. To take more control over the posting, add an XFormParameters instance to the following:
PropertyFor: @Html.PropertyFor(x => x.CurrentContent.MyForm, new{ XFormParameters = new EPiServer.XForms.Util.XFormParameters() { PostAction = "Posted", SuccessAction = "Success", FailedAction = "Failed" } })In the XFormParameters class, you can specify the methods to use when you post the XForm, and the methods to use when the user gets validation errors, and when the XForm successful gets posted. The controller may look something like the following code when you take care of the post action:
public class XFormPageController : PageController<XFormPage>
{
private XFormPageUnknownActionHandler _xformHandler;
public XFormPageController(XFormPageUnknownActionHandler xformHandler)
{
_xformHandler = xformHandler;
}
public ActionResult Index(PageData currentPage)
{
return View(currentPage);
}
#region Success and failed actions
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Success(PageData currentPage, XFormPostedData xFormPostedData)
{
return View("Success", currentPage);
}
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Failed(PageData currentPage, XFormPostedData xFormPostedData)
{
return View("Failed", currentPage);
}
#endregion
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult DoSubmit(XFormPostedData xFormpostedData)
{
return _xformHandler.HandleAction(this);
}
}
Validation
Validation is performed automatically when you use the XFormHandler on the server side. To enable client validation, add the HTML-helper EnableClientValidation in your view.
Rendering
To render an XForm property on a page, use the Property and RenderPropertyXForm HTML helper methods in the view. The Property method uses the default behavior, while the RenderPropertyXForm takes the name of the property, and an XFormParameters class as parameters. Optionally use the XFormParameters parameter to override the default settings.
If you do not set the SuccessAction and FailedAction properties on the XFormParameters class, the system uses default views for successful and failed posts. If you set SuccessAction to Success and FailedAction to Failed, the system calls the Success or Failed action in the controller, depending on whether a validation error occured when posting the form. You must create the Success and Failed methods in the controller to make it work.
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<%@ Import Namespace="EPiServer.XForms.Util" %>
<section id="form">
<%--<% Html.EnableClientValidation(); %>--%>
<%: Html.ValidationSummary() %>
<% Html.RenderPropertyXForm("XForm", new XFormParameters() { SuccessAction = "Success", FailedAction = "Failed" }); %>
<%--<%: Html.Property("XForm") %> --%>
</section>Last updated: Sep 21, 2015
