A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Creating and editing content
This topic provides an introduction to creating and editing content, and content versioning in Optimizely CMS, from a code perspective. Examples here are based on an empty Optimizely CMS project, as described in Create a starter project.
In this topic
Creating content
A content instance is an instance of a content type. Content types are usually defined in code as classes based on a model decorated with ContentTypeAttribute inheriting from some base class like for example EPiServer.Core.PageData.
Inheriting from a base class like PageData provides access to many built-in properties, for example Name, ContentLink, and ParentLink. Built-in properties are predefined and set by the system when a page is created, and are always available regardless of content type. You can also add your own user-defined properties, based on available property types. See Built-in property types and Property attributes.
Below is a simple page type. MainBody is a property of type XhtmlString for adding content using a text editor.
using System;
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.SpecializedProperties;
namespace MyEpiSite.Models.Pages
{
[ContentType(
DisplayName = "TestPage",
GUID = "61f028c8-be3d-4942-b58c-65ea8b28e7b6",
Description = "Description for this page type")]
public class TestPage : PageData
{
[CultureSpecific]
[Display(
Name = "Main body",
Description = "The main body will be shown in the main content area of the page, using the XHTML-editor you can insert for example text, images and tables.",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual XhtmlString MainBody { get; set; }
}
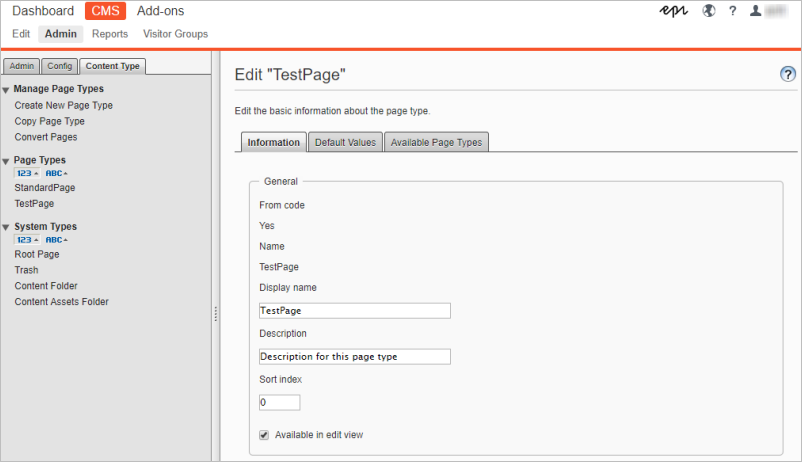
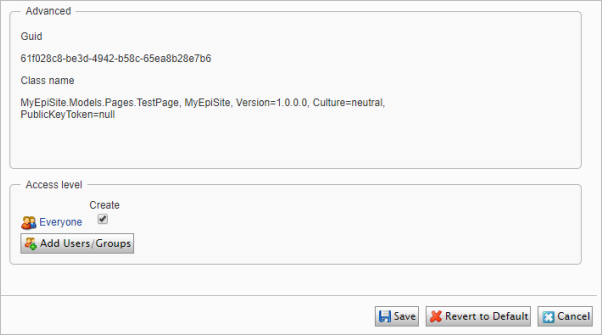
}The same page type as it appears in admin view.

The GUID attribute on the ContentTypeAttribute is the unique ID for a content type. Having the GUID in code is useful because you can refactor your code without getting duplicate content types in your database. It also reduces problems when you import and export content between databases.

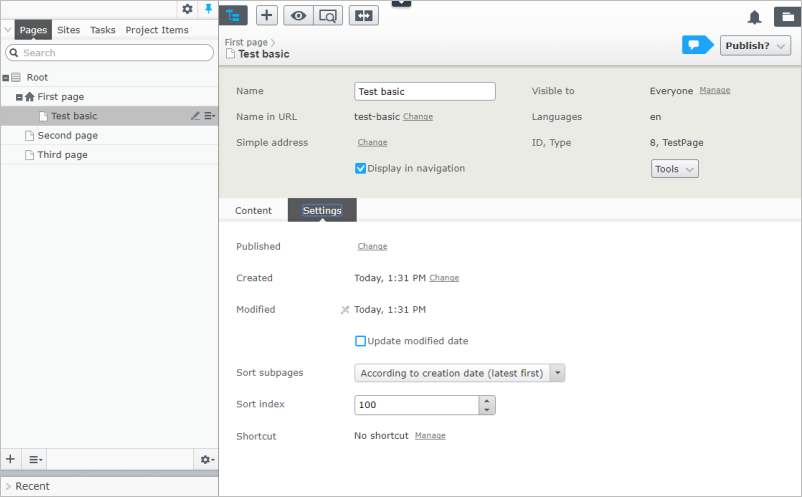
A page based on the same page type in All properties editing mode. Notice the default Content and Settings tabs, and their built-in properties.

Tabs
Tabs are used for organizing related properties in edit view in a logical order. Use the attributes GroupName and Order to specify the tabs and order for properties on a page type. See Grouping content types and properties how to create custom tabs and organize properties on them.
Editing content
You can edit content in Optimizely either through the All properties mode, or through On-page editing. The UI framework has a server-side part based on ASP.NET MVC Core, and a client-side part using the JavaScript library Dojo. The UI also has context-awareness where components will automatically reload when the context changes, see Editing user interface.
A page based on a page type without a template (controller/view), can only be edited from the All properties mode, as it has no rendering. Also, there will be no preview available.
Adding rendering to a content type using the HTML helper Html.PropertyFor, will add rendering of property values based on their property type. Adding this rendering will automatically make both preview and On-page editing available. See Content types and templates.

XHTML Editor
The default XHTML editor installed with Optimizely is TinyMCE, a flexible WYSIWYG editor providing clean validated XHTML markup. A standard installation of Optimizely provides built-in editor functionality, like drag-and-drop of files and images from the Assets pane into the editor. The editor can easily be extended to add customized button functionality, see Customizing the TinyMCE editor.
Content versioning
You can add a Versions gadget to the assets pane in the user interface, to manage different versions of for example a page. See Working with versions in the Optimizely User Guide.
Most content items in Optimizely can be versioned. Implementing IVersionable for a content item will add support for a set of content version states. The StartPublish and StopPublish properties for example, control the publish and expiration dates for content. See Content versions.
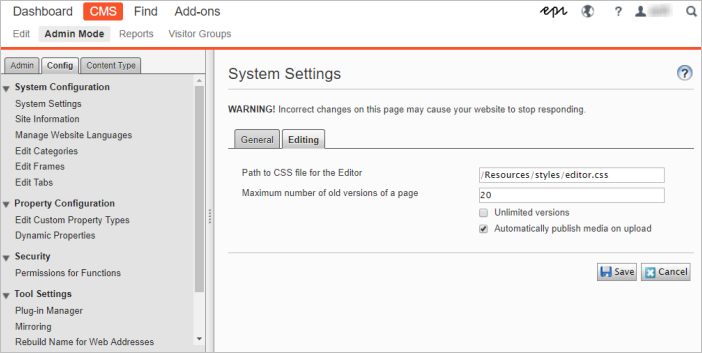
Content items are automatically versioned in a standard installation. The MaximumVersions attribute on the ContentOptions, defines the number of previously published content versions that the system will keep, default value is 20. The value can also be changed from the admin view under Config > System Settings. Selecting Unlimited versions will set "uiMaxVersions = 0", meaning that an unlimited number of versions will be kept.

You can compare different versions of a page to see what changes have been done in each version. See Compare versions in the Optimizely User Guide.
Related topics
- Page types and templates
- Built-in property types
- Property attributes
- Grouping content types and properties
- Customizing the TinyMCE editor
- Content versions
Next topic in Learning path
Last updated: Jul 02, 2021
