A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Release notes for Optimizely Experimentation - Web
New Season – New Audience Conditions
Optimizely Web is excited that the Christmas Season is upon us and as part of the celebration, we are proud to have rolled out an expansion to our current location-based audience conditions. We are happy to announce we now support DMA regions in our Audience Conditions!
DMA (Designated Market Area) regions were created by Nielsen for better targeting of advertising and direct messaging campaigns across the US. Using DMA region targeting allows your experiment to unlock decades of marketing research from Nielsen on specific users in standardized geographic areas that stretch beyond specific zip codes, city borders, or other delimiting factors. For more information on location targeting audience conditions, please visit our documentation.
The gifts keep coming...
While viewing our docs, you may have noticed some exciting UI changes. We’re working behind the scenes on some thrilling updates on our developer and knowledge base documentation. As our Optimizely brand continues to grow, we’re excited to combine all our documentation under one instance. These updates will help you find the information you need quicker and easier than ever. We will be moving our release notes (the thing you are reading) to our knowledge base documentation, along with other exciting updates coming soon, so stay tuned!
Conclusion
If you have any questions or feedback, feel free to email us at support@optimizely.com! Keep on optimizing!
Autumn has arrived at Optimizely
The Optimizely Web team has been enjoying some cooler Fall weather and celebrating the full rollout of a significant JavaScript code editor upgrade. We have always focused on making developers’ lives simpler, and as part of that, we are proud to announce our JavaScript code editors now accept ES6 JavaScript code. ES6 compatibility has been one of our most requested upgrades from our developers, so we are incredibly excited about the rollout.
ES6 JavaScript
ES6 is also known as ECMAScript 6 or JavaScript 6 and drastically improves the developer’s experience by addressing many limitations set by the earlier versions of JavaScript. Additionally, ES6 runs smoother and has higher performance than ES5, allowing users to create custom experiments in Optimizely Web easier and faster than before.
Custom JavaScript code locations
Optimizely Web allows developers to write custom JavaScript to extend their testing capabilities on individual experiments, individual variations, or the whole project. For more information about implementing custom code, read our support article on Custom code, shared code, project JavaScript and extensions: when to use each.
Additional developer enhancement
Consistent with helping developers write code more efficiently, we released a custom GitHub Action at the beginning of the year. The GitHub Action allows custom JavaScript to be written locally in any IDE/text editor uploaded from GitHub to Optimizely Web automatically.
Conclusion
If you have any questions or feedback, feel free to email us at support@optimizely.com! Keep on optimizing!
BYOID has officially been released!
BYOID has officially been rolled out to 100% of Optimizely’s customers. Now you can identify your users the way you’d like!
What is BYOID?
BYOID stands for Bring Your Own ID and enables you to set your own unique identifier instead of relying on the auto-generated Optimizely cookie that tracks your user’s identity.
Why BYOID?
With the ever-evolving security landscape, including GDPR’s cookie compliance policy and ITP 2.3’s shortened first-party cookie retention policy, it’s important to Optimizely that we allow our customers as much flexibility as possible.
By bringing your own ID, you unlock the potential to consolidate identity management, reduce data discrepancies, and be able to support a cookie-less identity solution. Additionally, you can now use the same ID to track customers throughout our Full Stack product and Web and Performance Edge products!
What can I use as an ID?
Optimizely recommends that you use an existing cookie that you already use to conduct data analysis, such as your Google Analytics ID or Segment ID. Using the same ID will later help with data analysis if you want to compare to your own proprietary data set.
You can also use a page query parameter, local storage, or JavaScript variable. You can find out more information about BYOID and how to set everything up in our documentation on Bring your own visitor ID.
Conclusion
If you have any questions or feedback, feel free to email us at support@optimizely.com! Keep on optimizing!
What's New in Optimizely? Release Notes are back!
After a much too long hiatus, release notes are back! Since we've been working hard on creating tons of new features, we wanted to be more transparent with all of the cool things we are building here at Optimizely. In these notes, you will find exciting highlights of updates and improvements that we've made to our Web platform. We will include links to important information, but you can always contact your account teams for any help you may need! Enjoy!
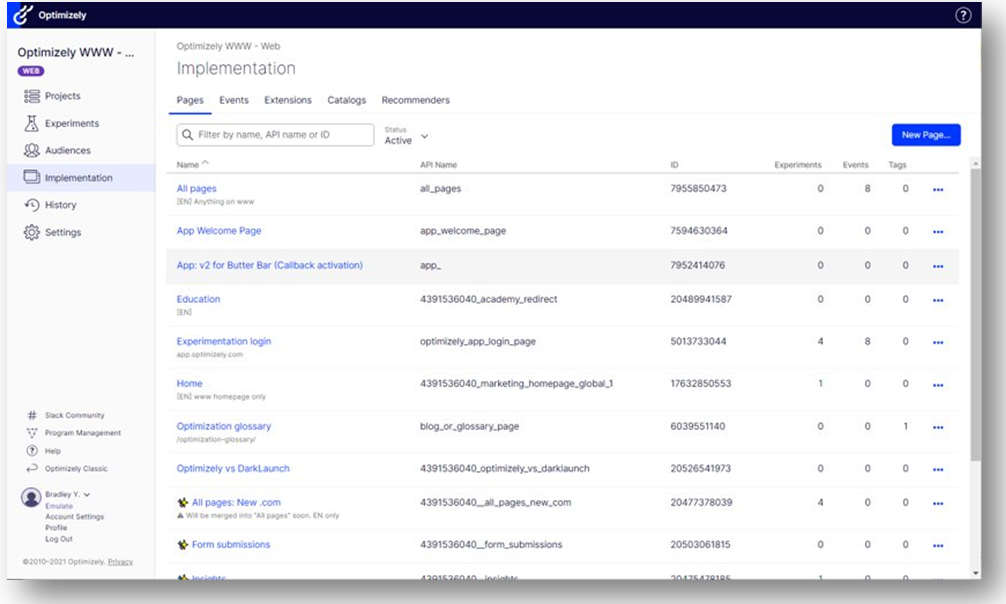
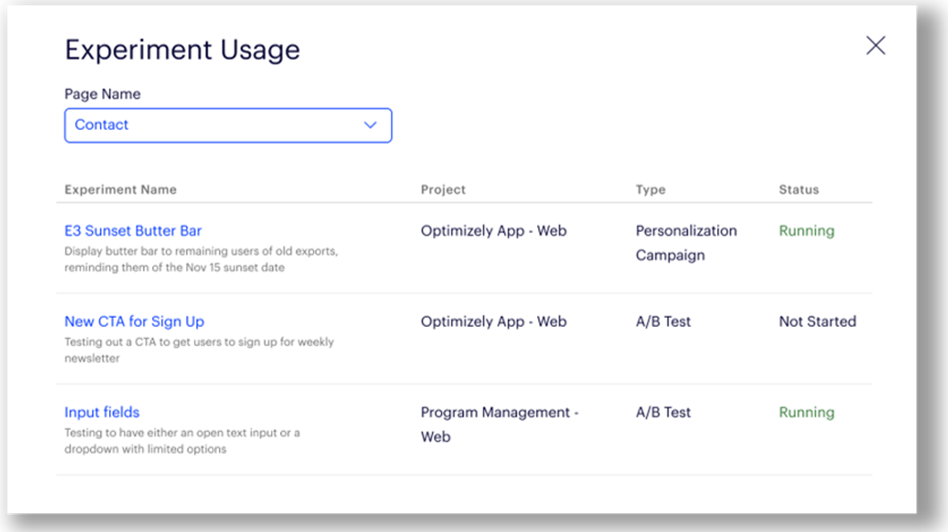
New improvement: The Usage Inspector
Keeping track of experiment assets (Pages, Audiences, and Events) has grown to be a pain point for some customers. It has become difficult to understand when experiments are running on the same page. To combat this, we've released the Usage Inspector! With the Usage Inspector, you can view which pages are used in experiments, making it easy to verify you're not duplicating effort.  Additionally, when creating an experiment, you can see which pages are used in other experiments, improving overall experimentation coverage.
Additionally, when creating an experiment, you can see which pages are used in other experiments, improving overall experimentation coverage. 
Conclusion
If you have any more questions or feedback, feel free to email us at support@optimizely.com! Keep on optimizing!
Last updated: Oct 05, 2021
